How to Detect Proxies in Android & iOS Apps Using AI
This Knowledge Base article describes how to use Appdome’s AI/ML in your CI/CD pipeline to continuously deliver plugins that Detect Proxy Detection in Mobile apps.
What Is Proxy Detection?
Proxy detection in mobile apps identifies malicious or unauthorized proxy configurations that attackers use to intercept, manipulate, or redirect network traffic. Proxy redirection attacks exploit initial proxy settings or trusted connections to reroute app traffic through unauthorized channels, such as phishing sites or malicious servers. These attacks often use deep proxy techniques to evade detection by disguising traffic as legitimate. This creates risks like credential theft, unauthorized data access, and account takeovers (ATOs), exposing apps to compliance violations, including PSD2. Proxy detection is vital to prevent man-in-the-middle (MiTM) threats, protect app-backend secrets, and secure user transactions and sensitive data.
How Appdome Protects Apps With Proxy Detection?
Appdome’s dynamic Proxy Detection plugin for Android/iOS identifies unauthorized proxy configurations by analyzing network requests, HTTP headers, and proxy settings in real time. This ensures app traffic remains secure and prevents redirection to malicious destinations. Developers can use Appdome’s Threat-Events™ to monitor proxy detection events and customize app responses to enhance user security.
Prerequisites for Using Appdome's Proxy Detection Plugins:
To use Appdome’s mobile app security build system to Detect Proxy Detection , you’ll need:
Appdome account (create a free Appdome account here)
A license for Pin to Host/MiTM Prevention
Mobile App (.ipa for iOS, or .apk or .aab for Android)
Signing Credentials (see Signing Secure Android apps and Signing Secure iOS apps)
How to Implement Detect Proxy Detection in Mobile Apps Using Appdome
On Appdome, follow these 3 simple steps to create self-defending Mobile Apps that Detect Proxy Detection without an SDK or gateway:
-
Designate the Mobile App to be protected.
-
Upload an app via the Appdome Mobile Defense platform GUI or via Appdome’s DEV-API or CI/CD Plugins.
-
Mobile App Formats: .ipa for iOS, or .apk or .aab for Android
-
Proxy Detection is compatible with: Obj-C, Java, JS, C#, C++, Swift, Kotlin, Flutter, React Native, Unity, Xamarin, and more.
-
-
Select the defense: Proxy Detection.
-
-
Follow the steps in Sections 2.2-2.2.2 of this article to add the Proxy Detection feature to your Fusion Set via the Appdome Console.
-
When you select the Proxy Detection you'll notice that the Fusion Set you created in step 2.1 now bears the icon of the protection category that contains Proxy Detection.

Figure 2: Fusion Set that displays the newly added Proxy Detection protection
Note: Annotating the Fusion Set to identify the protection(s) selected is optional only (not mandatory). -
Open the Fusion Set Detail Summary by clicking the “...” symbol on the far-right corner of the Fusion Set. Copy the Fusion Set ID from the Fusion Set Detail Summary (as shown below):

Figure 3: Fusion Set Detail Summary
-
Follow the instructions below to use the Fusion Set ID inside any standard mobile DevOps or CI/CD toolkit like Bitrise, Jenkins, Travis, Team City, Circle CI or other system:
-
Refer to the Appdome API Reference Guide for API building instructions.
-
Look for sample APIs in Appdome’s GitHub Repository.
-
Create and name the Fusion Set (security template) that will contain the Proxy Detection feature as shown below:
Figure 1: Fusion Set that will contain the Proxy Detection feature
-
-
Add the Proxy Detection feature to your security template.
-
Navigate to Build > Security tab > Secure Communication section in the Appdome Console.
-
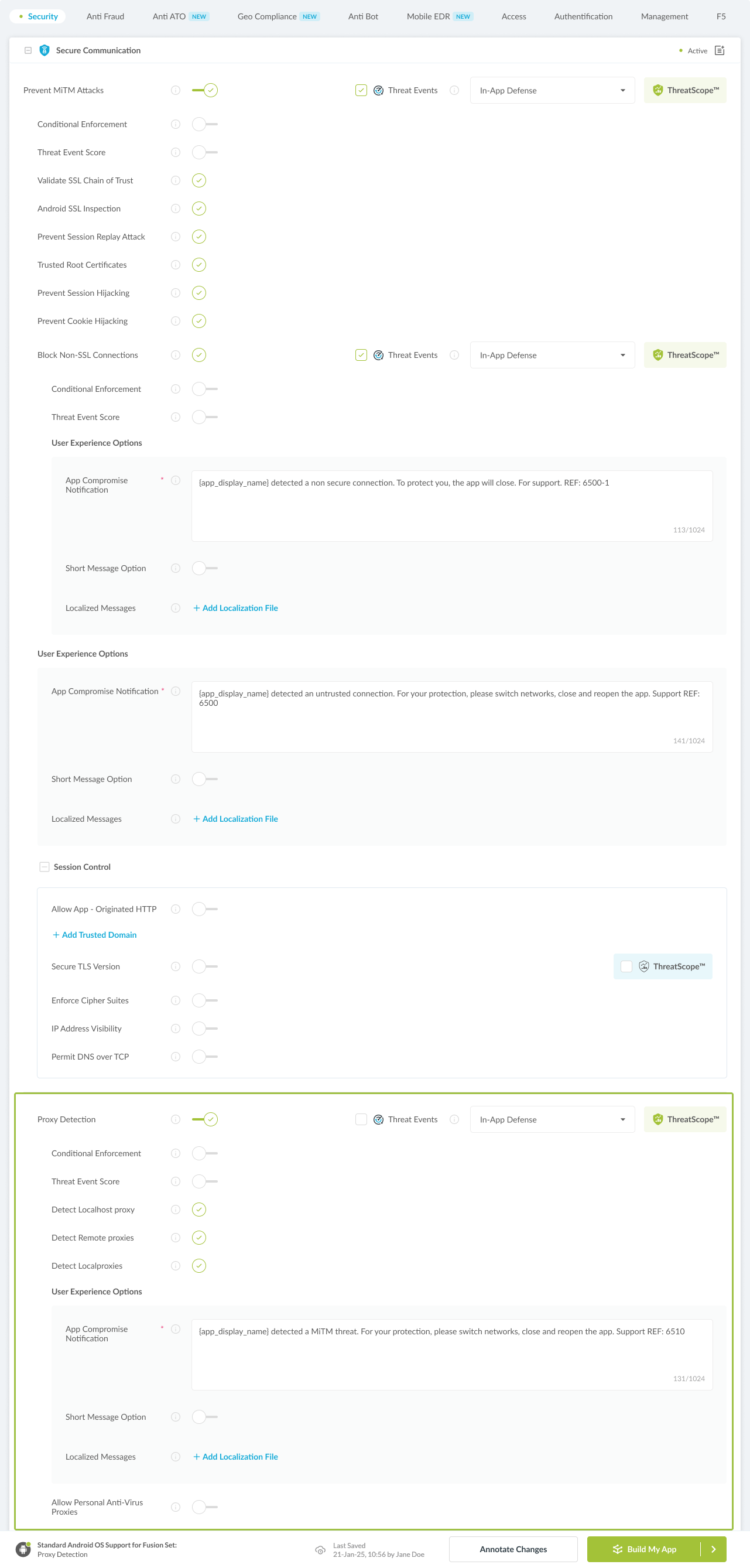
Toggle On Proxy Detection.
(a) Choose to monitor this attack vector by checking the Threat Events checkbox associated with Proxy Detection as shown below.
(b) To receive mobile Threat Monitoring, check the ThreatScope™ box as shown below. For more details, see our knowledge base article on ThreatScope™ Mobile XDR.
Figure 4: Selecting Detect Proxy Detection
-
Select the Threat-Event™ in-app mobile Threat Defense and Intelligence policy for Proxy Detection:
-
Threat-Events™ OFF > In-App Defense
If the Threat-Events™ setting is not selected. Appdome will detect and defend the user and app by enforcing Proxy Detection.
-
Threat-Events™ ON > In-App Detection
When this setting is used, Appdome detects an attempt of a proxy attack and passes Appdome’s Threat-Event™ attack intelligence to the app’s business logic for processing, enforcement, and user notification. For more information on consuming and using Appdome Threat-Events™ in the app, see section Using Threat-Events™ to Detect Proxy Detection Intelligence and Control in Mobile Apps.
-
Threat-Events™ ON > In-App Defense
When this setting is used, Appdome detects and defends against Proxy Detection (same as Appdome Enforce) and passes Appdome’s Threat-Event™ attack intelligence to the app’s business logic for processing. For more information on consuming and using Appdome Threat-Events™ in the app, see section Using Threat-Events™ for Detect Proxy Detection Intelligence and Control in Mobile Apps.
-
-
Congratulations! The Proxy Detection protection is now added to the mobile app -
-
Certify the Proxy Detection feature in Mobile Apps
After building Proxy Detection, Appdome generates a Certified Secure™ certificate to guarantee that the Proxy Detection protection has been added and is protecting the app. To verify that the Proxy Detection protection has been added to the mobile app, locate the protection in the Certified Secure™ certificate as shown below:

Figure 5: Certified Secure™ certificate
Each Certified Secure™ certificate provides DevOps and DevSecOps organizations the entire workflow summary, audit trail of each build, and proof of protection that Proxy Detection has been added to each Mobile app. Certified Secure provides instant and in-line DevSecOps compliance certification that Proxy Detection and other mobile app security features are in each build of the mobile app.
Using Threat-Events™ for Proxy Detection Intelligence and Control in Mobile Apps
Appdome Threat-Events™ provides consumable in-app mobile app attack intelligence and defense control when Proxy Detection is detected. To consume and use Threat-Events™ for Proxy Detection in Mobile Apps, use AddObserverForName in Notification Center, and the code samples for Threat-Events™ for Proxy Detection shown below.
The specifications and options for Threat-Events™ for Proxy Detection are:
| Threat-Event™ Elements | Detect Proxy Detection Method Detail |
|---|---|
| Appdome Feature Name | Proxy Detection |
| Threat-Event Mode | |
| OFF, IN-APP DEFENSE | Appdome detects, defends and notifies user (standard OS dialog) using customizable messaging. |
| ON, IN-APP DETECTION | Appdome detects the attack or threat and passes the event in a standard format to the app for processing (app chooses how and when to enforce). |
| ON, IN-APP DEFENSE | Uses Appdome Enforce mode for any attack or threat and passes the event in a standard format to the app for processing (gather intel on attacks and threats without losing any protection). |
| Certified Secure™ Threat Event Check | |
| Visible in ThreatScope™ | |
| Developer Parameters for Detecting Proxy Detection Threat-Event™ | |
| Threat-Event NAME | NetworkProxyConfigured |
| Threat-Event DATA | reasonData |
| Threat-Event CODE | reasonCode |
| Threat-Event REF | 6510 |
| Threat-Event SCORE | |
| currentThreatEventScore | Current Threat-Event score |
| threatEventsScore | Total Threat-events score |
| Threat-Event Context Keys | |
|---|---|
| message | Message displayed for the user on event |
| failSafeEnforce | Timed enforcement against the identified threat |
| externalID | The external ID of the event which can be listened via Threat Events |
| osVersion | OS version of the current device |
| deviceModel | Current device model |
| deviceManufacturer | The manufacturer of the current device |
| fusedAppToken | The task ID of the Appdome fusion of the currently running app |
| kernelInfo | Info about the kernel: system name, node name, release, version and machine. |
| carrierPlmn | PLMN of the device. Only available for Android devices. |
| deviceID | Current device ID |
| reasonCode | Reason code of the occurred event |
| buildDate | Appdome fusion date of the current application |
| devicePlatform | OS name of the current device |
| carrierName | Carrier name of the current device. Only available for Android. |
| updatedOSVersion | Is the OS version up to date |
| deviceBrand | Brand of the device |
| deviceBoard | Board of the device |
| buildUser | Build user |
| buildHost | Build host |
| sdkVersion | Sdk version |
| timeZone | Time zone |
| deviceFaceDown | Is the device face down |
| locationLong | Location longitude conditioned by location permission |
| locationLat | Location latitude conditioned by location permission |
| locationState | Location state conditioned by location permission |
| wifiSsid | Wifi SSID |
| wifiSsidPermissionStatus | Wifi SSID permission status |
| threatCode | The last six characters of the threat code specify the OS, allowing the Threat Resolution Center to address the attack on the affected device. |
With Threat-Events™ enabled (turned ON), Mobile developers can get detailed attack intelligence and granular defense control in Mobile applications and create amazing user experiences for all mobile end users when Proxy Detection is detected.
The following is a code sample for native Mobile apps, which uses all values in the specification above for Proxy Detection:
Important! Replace all placeholder instances of <Context Key> with the specific name of your threat event context key across all language examples. This is crucial to ensure your code functions correctly with the intended event data. For example, The <Context Key> could be the message, externalID, OS Version, reason code, etc.
xxxxxxxxxxIntentFilter intentFilter = new IntentFilter();intentFilter.addAction("NetworkProxyConfigured");BroadcastReceiver threatEventReceiver = new BroadcastReceiver() { public void onReceive(Context context, Intent intent) { String message = intent.getStringExtra("message"); // Message shown to the user String reasonData = intent.getStringExtra("reasonData"); // Threat detection cause String reasonCode = intent.getStringExtra("reasonCode"); // Event reason code // Current threat event score String currentThreatEventScore = intent.getStringExtra("currentThreatEventScore"); // Total threat events score String threatEventsScore = intent.getStringExtra("threatEventsScore"); // Replace '<Context Key>' with your specific event context key // String variable = intent.getStringExtra("<Context Key>"); // Your logic goes here (Send data to Splunk/Dynatrace/Show Popup...) }};if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.TIRAMISU) { registerReceiver(threatEventReceiver, intentFilter, Context.RECEIVER_NOT_EXPORTED);} else { registerReceiver(threatEventReceiver, intentFilter);}Using Appdome, there are no development or coding prerequisites to build secured Mobile Apps by using Proxy Detection. There is no SDK and no library to code or implement in the app and no gateway to deploy in your network. All protections are built into each app and the resulting app is self-defending and self-protecting.
Releasing and Publishing Mobile Apps with Proxy Detection
After successfully securing your app by using Appdome, there are several available options to complete your project, depending on your app lifecycle or workflow. These include:
- Customizing, Configuring & Branding Secure Mobile Apps.
- Deploying/Publishing Secure mobile apps to Public or Private app stores.
- Releasing Secured Android & iOS Apps built on Appdome.
Related Articles:
- How to Prevent MiTM Attacks in iOS Apps
- How to Detect MiTM Proxies, Prevent MiTM Attacks in Android & iOS Apps
- How to Block Mobile Bots with Client Certificates, Authenticate Legitimate Mobile Apps
- How to Enforce Minimum TLS Version, Prevent TLS/SSL Attacks in Android & iOS Apps
How Do I Learn More?
If you have any questions, please send them our way at support.appdome.com or via the chat window on the Appdome platform.
Thank you!
Thanks for visiting Appdome! Our mission is to secure every app on the planet by making mobile app security easy. We hope we’re living up to the mission with your project.
