How to Use Non-Native Code Obfuscation in Android & iOS Apps Using AI
This Knowledge Base article describes how to use Appdome’s AI/ML in your CI/CD pipeline to continuously deliver plugins that Obfuscate Non-Native Code in Mobile apps.
What Is Non-Native Code Obfuscation?
Non-native code refers to mobile app source code written in high-level languages like JavaScript, C#, or Dart (e.g., React Native, Cordova, Xamarin, and Flutter) and stored within the app in its original form. Unlike native code, which is compiled into binaries, non-native code remains in clear text, making it highly susceptible to reverse engineering with tools like JADX, ILSpy, dnSpy, or Flutter decompilers.
Attackers can analyze, extract, and manipulate this code to expose sensitive app logic, bypass security features, or inject malicious behavior.
In React Native, attackers target JavaScript bundles (.jsbundle).
In Cordova apps, they focus on .js and .html files.
In Xamarin, critical files like .exe, .dll, and .blob are at risk.
In Flutter, Dart code stored in the app is the primary target.
Non-native code obfuscation protects these files by making them unreadable, safeguarding app logic from tampering or theft. Compliance with OWASP MASVS helps ensure code integrity and protects intellectual property.
How Appdome Protects Mobile Apps With Non-Native Code Obfuscation?
Appdome’s dynamic Non-Native Code Obfuscation plugin protects mobile apps built with frameworks like React Native, Cordova, Xamarin, and Flutter. Appdome obfuscates critical source code files such as JavaScript bundles (.jsbundle), Cordova’s .js and .html files, Xamarin’s .exe, .dll, .dll.config, .blob files, and Flutter’s Dart code.
By transforming the app’s code into an unreadable format, Appdome prevents reverse engineering, tampering, and malicious manipulation while maintaining app functionality. This no-code solution integrates seamlessly into CI/CD pipelines, eliminating the need for specialized tools or additional developer effort.
Prerequisites for Using Appdome's Non-Native Code Obfuscation Plugins:
To use Appdome’s mobile app security build system to Obfuscate Non-Native Code , you’ll need:
- Appdome account (create a free Appdome account here)
- A license for Non-Native Code Obfuscation
- Mobile App (.ipa for iOS, or .apk or .aab for Android)
- Signing Credentials (see Signing Secure Android apps and Signing Secure iOS apps)
How to Implement Obfuscate Non-Native Code in Mobile Apps Using Appdome
On Appdome, follow these 3 simple steps to create self-defending Mobile Apps that Obfuscate Non-Native Code without an SDK or gateway:
-
Designate the Mobile App to be protected.
-
Upload an app via the Appdome Mobile Defense platform GUI or via Appdome’s DEV-API or CI/CD Plugins.
-
Mobile App Formats: .ipa for iOS, or .apk or .aab for Android
-
Non-Native Code Obfuscation is compatible with: Obj-C, Java, JS, C#, C++, Swift, Kotlin, Flutter, React Native, Unity, Xamarin, and more.
-
-
Select the defense: Non-Native Code Obfuscation.
-
-
Follow the steps in Sections 2.2-2.2.2 of this article to add the Non-Native Code Obfuscation feature to your Fusion Set via the Appdome Console.
-
When you select the Non-Native Code Obfuscation you'll notice that the Fusion Set you created in step 2.1 now bears the icon of the protection category that contains Non-Native Code Obfuscation.

Figure 2: Fusion Set that displays the newly added Non-Native Code Obfuscation protection
Note: Annotating the Fusion Set to identify the protection(s) selected is optional only (not mandatory). -
Open the Fusion Set Detail Summary by clicking the “...” symbol on the far-right corner of the Fusion Set. Copy the Fusion Set ID from the Fusion Set Detail Summary (as shown below):

Figure 3: Fusion Set Detail Summary
-
Follow the instructions below to use the Fusion Set ID inside any standard mobile DevOps or CI/CD toolkit like Bitrise, Jenkins, Travis, Team City, Circle CI or other system:
-
Refer to the Appdome API Reference Guide for API building instructions.
-
Look for sample APIs in Appdome’s GitHub Repository.
-
Create and name the Fusion Set (security template) that will contain the Non-Native Code Obfuscation feature as shown below:
Figure 1: Fusion Set that will contain the Non-Native Code Obfuscation feature
-
-
Add the Non-Native Code Obfuscation feature to your security template.
-
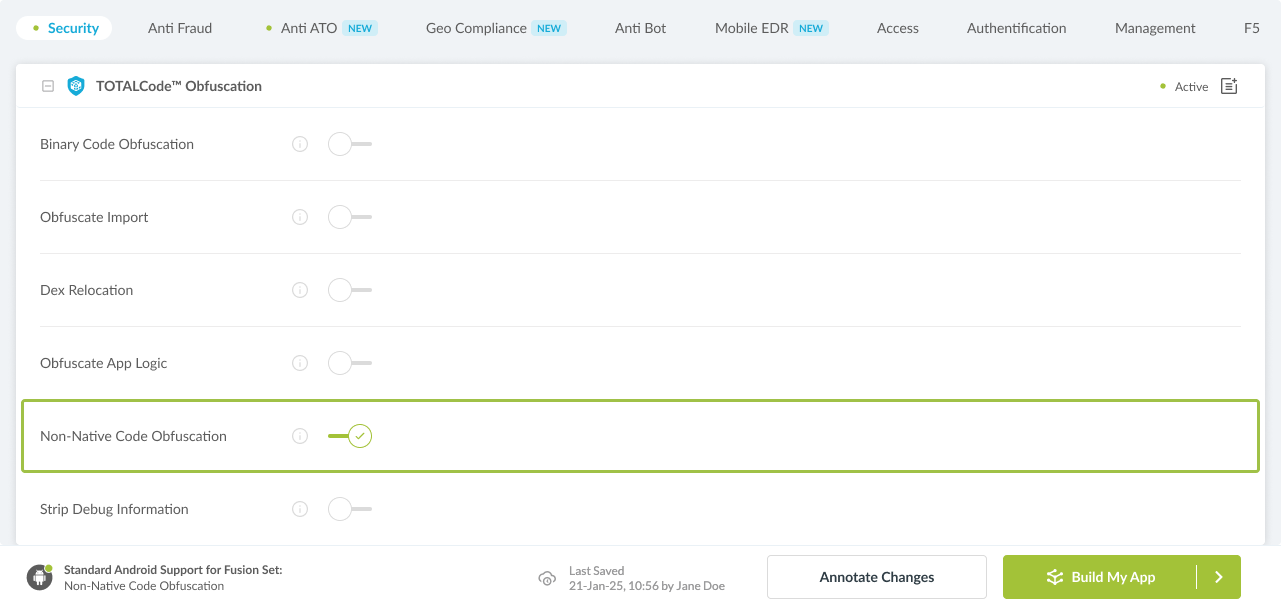
Navigate to Build > Security tab > TOTALCode™ Obfuscation section in the Appdome Console.
-
Toggle On Non-Native Code Obfuscation.

Figure 4: Selecting Obfuscate Non-Native Code
Note: The Appdome Platform displays the Mobile Operation Systems supported by each defense in real-time. For more details, see our OS Support Policy KB. -
Configure the User Experience Options for Non-Native Code Obfuscation:
With Threat-Events™ OFF, Appdome provides several user experience options for mobile brands and developers.- App Compromise Notification: Customize the pop-up or toast Appdome uses to notify the user when a threat is present while using the protected mobile app.
- Short message Option. This is available for mobile devices that allow a banner notification for security events.
-
Localized Message Option. Allows Appdome users to support global languages in security notifications.

Figure 5: Default User Experience Options for Appdome’s Non-Native Code
-
Non-Native Code Obfuscation Threat Code™. Appdome uses AI/ML to generate a unique code each time Non-Native Code Obfuscation is triggered by an active threat on the mobile device. Use the code in Appdome Threat Resolution Center™ to help end users identify, find and resolve active threats on the personal mobile devices.
-
Congratulations! The Non-Native Code Obfuscation protection is now added to the mobile app -
-
Certify the Non-Native Code Obfuscation feature in Mobile Apps
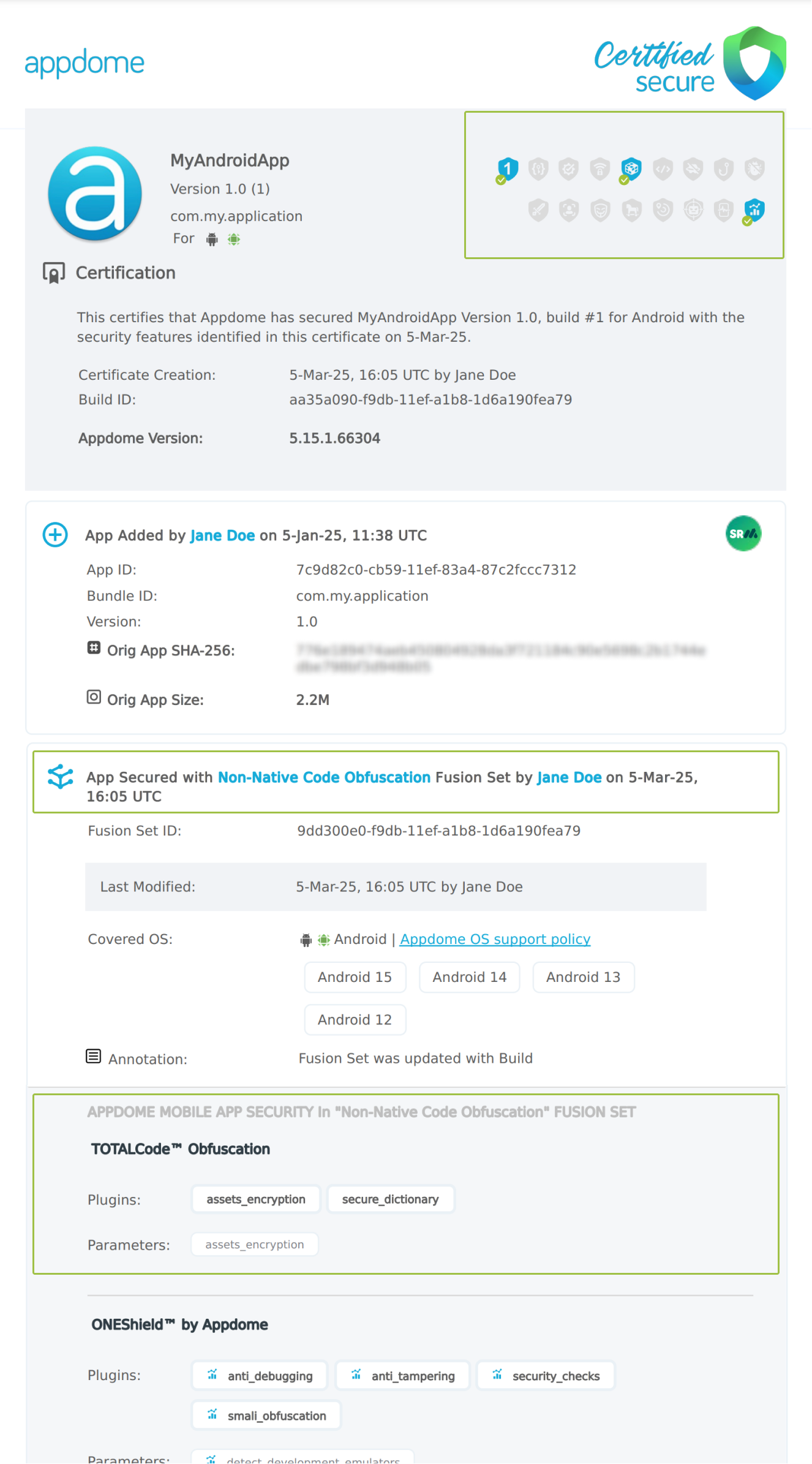
After building Non-Native Code Obfuscation, Appdome generates a Certified Secure™ certificate to guarantee that the Non-Native Code Obfuscation protection has been added and is protecting the app. To verify that the Non-Native Code Obfuscation protection has been added to the mobile app, locate the protection in the Certified Secure™ certificate as shown below:

Figure 6: Certified Secure™ certificate
Each Certified Secure™ certificate provides DevOps and DevSecOps organizations the entire workflow summary, audit trail of each build, and proof of protection that Non-Native Code Obfuscation has been added to each Mobile app. Certified Secure provides instant and in-line DevSecOps compliance certification that Non-Native Code Obfuscation and other mobile app security features are in each build of the mobile app.
Using Appdome, there are no development or coding prerequisites to build secured Mobile Apps by using Non-Native Code Obfuscation. There is no SDK and no library to code or implement in the app and no gateway to deploy in your network. All protections are built into each app and the resulting app is self-defending and self-protecting.
Releasing and Publishing Mobile Apps with Non-Native Code Obfuscation
After successfully securing your app by using Appdome, there are several available options to complete your project, depending on your app lifecycle or workflow. These include:
- Customizing, Configuring & Branding Secure Mobile Apps.
- Deploying/Publishing Secure mobile apps to Public or Private app stores.
- Releasing Secured Android & iOS Apps built on Appdome.
Related Articles:
- Binary Code Obfuscation, Anti-Reversing – Android & iOS
- Obfuscate iOS Control Flows & Methods, Anti-Reversing iOS Apps
- How to Encrypt Java Class Files (.dex) in Android Apps
How Do I Learn More?
If you have any questions, please send them our way at support.appdome.com or via the chat window on the Appdome platform.
Thank you!
Thanks for visiting Appdome! Our mission is to secure every app on the planet by making mobile app security easy. We hope we’re living up to the mission with your project.
