How to Strip Debug Info in iOS Apps Using AI
This Knowledge Base article describes how to use Appdome’s AI/ML in your CI/CD pipeline to continuously deliver plugins that Strip Debug Information in iOS apps.
What Is Debug Information?
Debug information in iOS apps consists of metadata like file names, line numbers, variable names, and symbol names embedded in the binary during development to assist in troubleshooting and debugging. If left in the production version, this information becomes a security risk, as attackers can analyze it to reverse-engineer the app, identify vulnerabilities, or steal intellectual property. Exposed debug data provides attackers with a detailed roadmap of the app’s logic and internal workings, making reverse engineering and exploitation easier. Stripping debug information from production builds is critical for protecting against these threats, securing app internals, and ensuring compliance with software security standards.
How Appdome Protects Debug Information in Mobile Apps?
Appdome’s dynamic Strip Debug Information plugin for iOS removes sensitive debug metadata from production app binaries, ensuring no file names, symbols, or variable data remain exposed. This process strengthens protection against reverse engineering and code analysis without requiring manual code changes. By automatically stripping debug information during the app build process, Appdome enhances app security and safeguards intellectual property.
Prerequisites for Using Appdome's Strip Debug Information Plugins:
To use Appdome’s mobile app security build system to Strip Debug Information , you’ll need:
- Appdome account (create a free Appdome account here)
- A license for Strip Debug Information
- Mobile App (.ipa for iOS)
- Signing Credentials (see Signing Secure Android apps and Signing Secure iOS apps)
How to Implement Strip Debug Information in iOS Apps Using Appdome
On Appdome, follow these 3 simple steps to create self-defending iOS Apps that Strip Debug Information without an SDK or gateway:
-
Designate the Mobile App to be protected.
-
Upload an app via the Appdome Mobile Defense platform GUI or via Appdome’s DEV-API or CI/CD Plugins.
-
iOS Formats: .ipa
-
Strip Debug Information is compatible with: Obj-C, Java, Swift, Flutter, React Native, Unity, Xamarin, Cordova and other iOS apps.
-
-
Select the defense: Strip Debug Information.
-
-
Follow the steps in Sections 2.2-2.2.2 of this article to add the Strip Debug Information feature to your Fusion Set via the Appdome Console.
-
When you select the Strip Debug Information you'll notice that the Fusion Set you created in step 2.1 now bears the icon of the protection category that contains Strip Debug Information.

Figure 2: Fusion Set that displays the newly added Strip Debug Information protection
Note: Annotating the Fusion Set to identify the protection(s) selected is optional only (not mandatory). -
Open the Fusion Set Detail Summary by clicking the “...” symbol on the far-right corner of the Fusion Set. Copy the Fusion Set ID from the Fusion Set Detail Summary (as shown below):

Figure 3: Fusion Set Detail Summary
-
Follow the instructions below to use the Fusion Set ID inside any standard mobile DevOps or CI/CD toolkit like Bitrise, Jenkins, Travis, Team City, Circle CI or other system:
-
Refer to the Appdome API Reference Guide for API building instructions.
-
Look for sample APIs in Appdome’s GitHub Repository.
-
Create and name the Fusion Set (security template) that will contain the Strip Debug Information feature as shown below:
Figure 1: Fusion Set that will contain the Strip Debug Information feature
-
-
Add the Strip Debug Information feature to your security template.
-
Navigate to Build > Security tab > TOTALCode™ Obfuscation section in the Appdome Console.
-
Toggle On Strip Debug Information.

Figure 4: Selecting Strip Debug Information
-
Congratulations! The Strip Debug Information protection is now added to the mobile app -
-
Certify the Strip Debug Information feature in iOS Apps
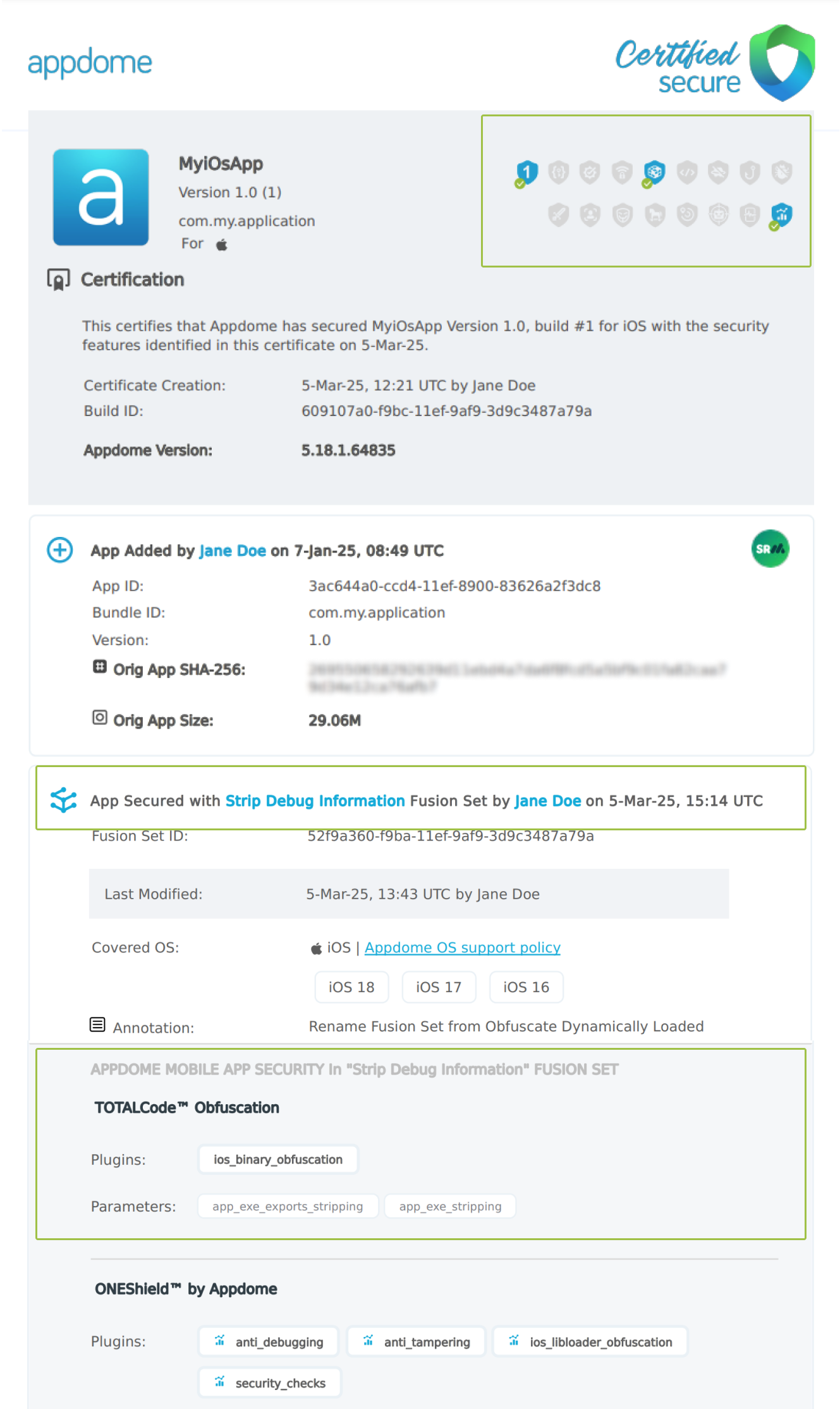
After building Strip Debug Information, Appdome generates a Certified Secure™ certificate to guarantee that the Strip Debug Information protection has been added and is protecting the app. To verify that the Strip Debug Information protection has been added to the mobile app, locate the protection in the Certified Secure™ certificate as shown below:

Figure 5: Certified Secure™ certificate
Each Certified Secure™ certificate provides DevOps and DevSecOps organizations the entire workflow summary, audit trail of each build, and proof of protection that Strip Debug Information has been added to each iOS app. Certified Secure provides instant and in-line DevSecOps compliance certification that Strip Debug Information and other mobile app security features are in each build of the mobile app.
Using Appdome, there are no development or coding prerequisites to build secured iOS Apps by using Strip Debug Information. There is no SDK and no library to code or implement in the app and no gateway to deploy in your network. All protections are built into each app and the resulting app is self-defending and self-protecting.
Releasing and Publishing Mobile Apps with Strip Debug Information
After successfully securing your app by using Appdome, there are several available options to complete your project, depending on your app lifecycle or workflow. These include:
- Customizing, Configuring & Branding Secure Mobile Apps.
- Deploying/Publishing Secure mobile apps to Public or Private app stores.
- Releasing Secured Android & iOS Apps built on Appdome.
Related Articles:
Non-Native Code Obfuscation, Anti-Reversing for Android & iOS Frameworks
iOS SelRef Obfuscation, Anti-Reversing in iOS Apps
iOS Binding Obfuscation, Anti-Reversing in iOS Apps
How Do I Learn More?
If you have any questions, please send them our way at support.appdome.com or via the chat window on the Appdome platform.
Thank you!
Thanks for visiting Appdome! Our mission is to secure every app on the planet by making mobile app security easy. We hope we’re living up to the mission with your project.
