How to Protect Android & iOS Apps with Anti-Debugging Protection
This Knowledge Base article describes how to use Appdome’s AI/ML in your CI/CD pipeline to continuously deliver plugins that Block Debugging Tools in Mobile apps.
What is Anti-Debugging?
Anti-debugging measures are critical for protecting mobile apps from attackers using debugging tools like LLDB and JDB to analyze or manipulate app behavior at runtime. While debuggers are vital in app development, they can be exploited for dynamic reverse engineering, exposing sensitive information, bypassing security protections, and tampering with app functionality. Anti-debugging techniques disrupt unauthorized debugging attempts, safeguarding proprietary algorithms, business logic, and user data. These measures are essential in sectors like finance and healthcare to meet compliance standards and prevent significant data privacy violations arising from unauthorized access.
How Appdome Protects Mobile Apps With Anti-Debugging?
Appdome’s dynamic Anti-Debugging plugin blocks debugging tools in Android and iOS apps by preventing debuggers from attaching to processes or inspecting runtime operations. On Android, it disrupts tools like JDB and detaches JDWP-based debuggers, while on iOS, it halts LLDB sessions, crashes debuggers, and terminates unauthorized sessions. These protections enhance app integrity, ensuring robust runtime security without developer effort.
Prerequisites for Using Appdome's ONEShield Plugins:
To use Appdome’s mobile app security build system to Block Debugging Tools , you’ll need:
- Appdome account (create a free Appdome account here)
- A license for ONEShield
- Mobile App (.ipa for iOS, or .apk or .aab for Android)
- Signing Credentials (see Signing Secure Android apps and Signing Secure iOS apps)
How to Implement Block Debugging Tools in Mobile Apps Using Appdome
On Appdome, follow these 3 simple steps to create self-defending Mobile Apps that Block Debugging Tools without an SDK or gateway:
-
Designate the Mobile App to be protected.
-
Upload an app via the Appdome Mobile Defense platform GUI or via Appdome’s DEV-API or CI/CD Plugins.
-
Mobile App Formats: .ipa for iOS, or .apk or .aab for Android
-
ONEShield is compatible with: Obj-C, Java, JS, C#, C++, Swift, Kotlin, Flutter, React Native, Unity, Xamarin, and more.
-
-
Select the defense: ONEShield.
-
-
Follow the steps in Sections 2.2-2.2.2 of this article to add the ONEShield feature to your Fusion Set via the Appdome Console.
-
When you select the ONEShield you'll notice that the Fusion Set you created in step 2.1 now bears the icon of the protection category that contains ONEShield.

Figure 2: Fusion Set that displays the newly added ONEShield protection
Note: Annotating the Fusion Set to identify the protection(s) selected is optional only (not mandatory). -
Open the Fusion Set Detail Summary by clicking the “...” symbol on the far-right corner of the Fusion Set. Copy the Fusion Set ID from the Fusion Set Detail Summary (as shown below):

Figure 3: Fusion Set Detail Summary
-
Follow the instructions below to use the Fusion Set ID inside any standard mobile DevOps or CI/CD toolkit like Bitrise, Jenkins, Travis, Team City, Circle CI or other system:
-
Refer to the Appdome API Reference Guide for API building instructions.
-
Look for sample APIs in Appdome’s GitHub Repository.
-
Create and name the Fusion Set (security template) that will contain the ONEShield feature as shown below:
Figure 1: Fusion Set that will contain the ONEShield feature
-
-
Add the ONEShield feature to your security template.
-
Navigate to Build > Security tab > ONEShield™ section in the Appdome Console.Like all other options in ONEShield™, ONEShield is turned on by default, as shown below:

Figure 4: Selecting ONEShield
Note: The App Compromise Notification contains an easy to follow default remediation path for the mobile app end user. You can customize this message as required to achieve brand specific support, workflow or other messaging. -
Select the Threat-Event™ in-app mobile Threat Defense and Intelligence policy for ONEShield:
-
Threat-Events™ OFF > In-App Defense
If the Threat-Events™ setting is not selected. Appdome will detect and defend the user and app by enforcing Debugging Tools.
-
Threat-Events™ ON > In-App Detection
When this setting is used, Appdome detects when a debugger is detected and passes Appdome’s Threat-Event™ attack intelligence to the app’s business logic for processing, enforcement, and user notification. For more information on consuming and using Appdome Threat-Events™ in the app, see section Using Threat-Events™ to Block ONEShield Intelligence and Control in Mobile Apps.
-
Threat-Events™ ON > In-App Defense
When this setting is used, Appdome detects and defends against Debugging Tools (same as Appdome Enforce) and passes Appdome’s Threat-Event™ attack intelligence to the app’s business logic for processing. For more information on consuming and using Appdome Threat-Events™ in the app, see section Using Threat-Events™ for Block ONEShield Intelligence and Control in Mobile Apps.
-
-
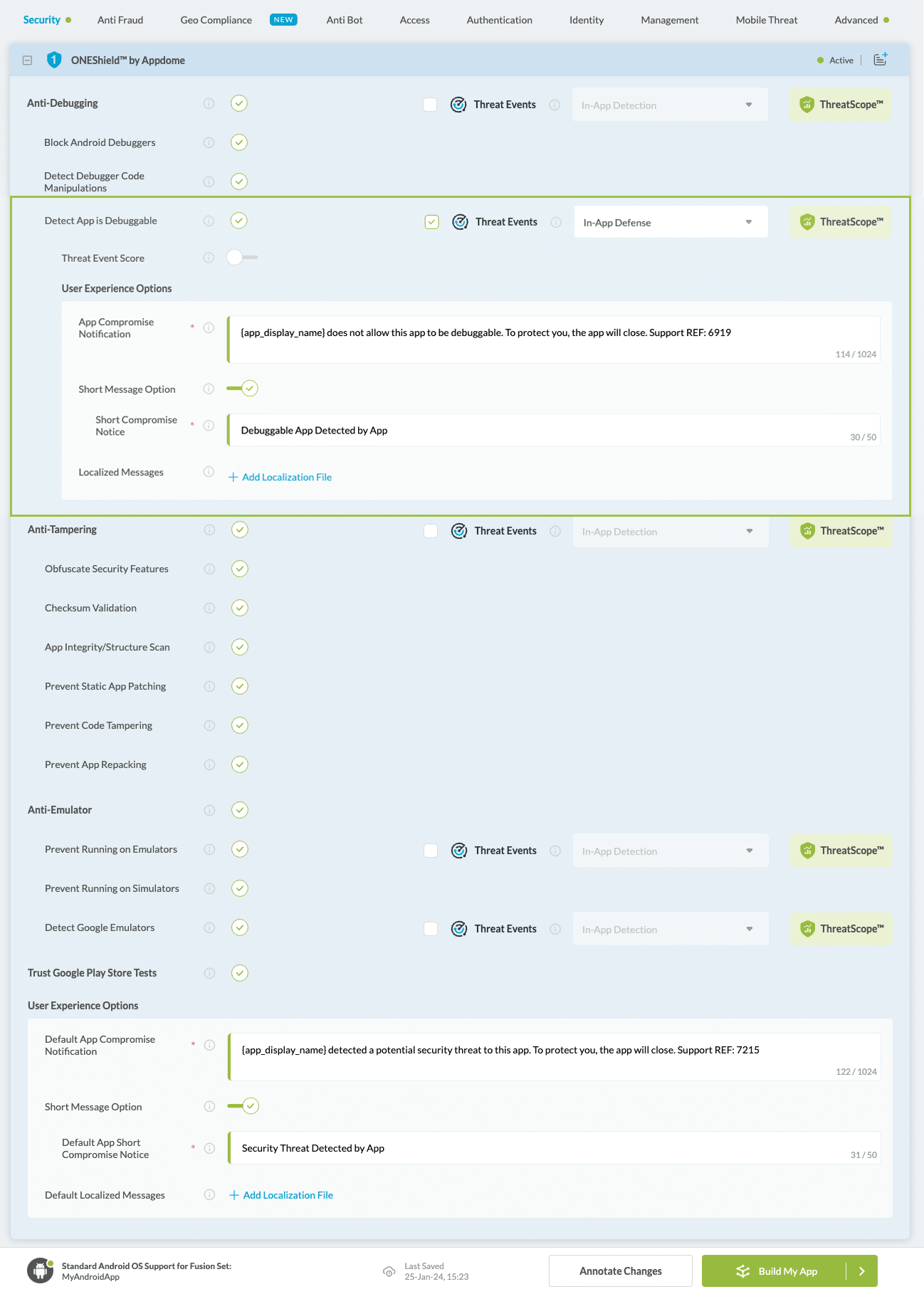
Configure the User Experience Options for ONEShield:
With Threat-Events™ OFF, Appdome provides several user experience options for mobile brands and developers.- App Compromise Notification: Customize the pop-up or toast Appdome uses to notify the user when a threat is present while using the protected mobile app.
- Short message Option. This is available for mobile devices that allow a banner notification for security events.
-
Localized Message Option. Allows Appdome users to support global languages in security notifications.

Figure 5: Default User Experience Options for Appdome’s Debugging Tools
-
ONEShield Threat Code™. Appdome uses AI/ML to generate a unique code each time ONEShield is triggered by an active threat on the mobile device. Use the code in Appdome Threat Resolution Center™ to help end users identify, find and resolve active threats on the personal mobile devices.
-
Congratulations! The ONEShield protection is now added to the mobile app -
-
Certify the ONEShield feature in Mobile Apps
After building ONEShield, Appdome generates a Certified Secure™ certificate to guarantee that the ONEShield protection has been added and is protecting the app. To verify that the ONEShield protection has been added to the mobile app, locate the protection in the Certified Secure™ certificate as shown below:

Figure 6: Certified Secure™ certificate
Each Certified Secure™ certificate provides DevOps and DevSecOps organizations the entire workflow summary, audit trail of each build, and proof of protection that ONEShield has been added to each Mobile app. Certified Secure provides instant and in-line DevSecOps compliance certification that ONEShield and other mobile app security features are in each build of the mobile app.
Using Threat-Events™ for Debugging Tools Intelligence and Control in Mobile Apps
Appdome Threat-Events™ provides consumable in-app mobile app attack intelligence and defense control when Debugging Tools are detected. To consume and use Threat-Events™ for Debugging Tools in Mobile Apps, use AddObserverForName in Notification Center, and the code samples for Threat-Events™ for Debugging Tools shown below.
The specifications and options for Threat-Events™ for Debugging Tools are:
| Threat-Event™ Elements | Block Debugging Tools Method Detail |
|---|---|
| Appdome Feature Name | ONEShield |
| Threat-Event Mode | |
| OFF, IN-APP DEFENSE | Appdome detects, defends and notifies user (standard OS dialog) using customizable messaging. |
| ON, IN-APP DETECTION | Appdome detects the attack or threat and passes the event in a standard format to the app for processing (app chooses how and when to enforce). |
| ON, IN-APP DEFENSE | Uses Appdome Enforce mode for any attack or threat and passes the event in a standard format to the app for processing (gather intel on attacks and threats without losing any protection). |
| Certified Secure™ Threat Event Check | |
| Visible in ThreatScope™ | |
| Developer Parameters for Blocking Debugging Tools Threat-Event™ | |
| Threat-Event NAME | DebuggerThreatDetected |
| Threat-Event DATA | reasonData |
| Threat-Event CODE | reasonCode |
| Threat-Event REF | 6919 |
| Threat-Event SCORE | |
| currentThreatEventScore | Current Threat-Event score |
| threatEventsScore | Total Threat-events score |
| Threat-Event Context Keys | |
|---|---|
| message | Message displayed for the user on event |
| failSafeEnforce | Timed enforcement against the identified threat |
| externalID | The external ID of the event which can be listened via Threat Events |
| osVersion | OS version of the current device |
| deviceModel | Current device model |
| deviceManufacturer | The manufacturer of the current device |
| fusedAppToken | The task ID of the Appdome fusion of the currently running app |
| kernelInfo | Info about the kernel: system name, node name, release, version and machine. |
| carrierPlmn | PLMN of the device. Only available for Android devices. |
| deviceID | Current device ID |
| reasonCode | Reason code of the occurred event |
| buildDate | Appdome fusion date of the current application |
| devicePlatform | OS name of the current device |
| carrierName | Carrier name of the current device. Only available for Android. |
| updatedOSVersion | Is the OS version up to date |
| deviceBrand | Brand of the device |
| deviceBoard | Board of the device |
| buildUser | Build user |
| buildHost | Build host |
| sdkVersion | Sdk version |
| timeZone | Time zone |
| deviceFaceDown | Is the device face down |
| locationLong | Location longitude conditioned by location permission |
| locationLat | Location latitude conditioned by location permission |
| locationState | Location state conditioned by location permission |
| wifiSsid | Wifi SSID |
| wifiSsidPermissionStatus | Wifi SSID permission status |
| threatCode | The last six characters of the threat code specify the OS, allowing the Threat Resolution Center to address the attack on the affected device. |
| reason | Reason for detection |
With Threat-Events™ enabled (turned ON), Mobile developers can get detailed attack intelligence and granular defense control in Mobile applications and create amazing user experiences for all mobile end users when Debugging Tools are detected.
The following is a code sample for native Mobile apps, which uses all values in the specification above for ONEShield:
Important! Replace all placeholder instances of <Context Key> with the specific name of your threat event context key across all language examples. This is crucial to ensure your code functions correctly with the intended event data. For example, The <Context Key> could be the message, externalID, OS Version, reason code, etc.
xxxxxxxxxxIntentFilter intentFilter = new IntentFilter();intentFilter.addAction("DebuggerThreatDetected");BroadcastReceiver threatEventReceiver = new BroadcastReceiver() { public void onReceive(Context context, Intent intent) { String message = intent.getStringExtra("message"); // Message shown to the user String reasonData = intent.getStringExtra("reasonData"); // Threat detection cause String reasonCode = intent.getStringExtra("reasonCode"); // Event reason code // Current threat event score String currentThreatEventScore = intent.getStringExtra("currentThreatEventScore"); // Total threat events score String threatEventsScore = intent.getStringExtra("threatEventsScore"); // Replace '<Context Key>' with your specific event context key // String variable = intent.getStringExtra("<Context Key>"); // Your logic goes here (Send data to Splunk/Dynatrace/Show Popup...) }};if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.TIRAMISU) { registerReceiver(threatEventReceiver, intentFilter, Context.RECEIVER_NOT_EXPORTED);} else { registerReceiver(threatEventReceiver, intentFilter);}Using Appdome, there are no development or coding prerequisites to build secured Mobile Apps by using ONEShield. There is no SDK and no library to code or implement in the app and no gateway to deploy in your network. All protections are built into each app and the resulting app is self-defending and self-protecting.
Releasing and Publishing Mobile Apps with ONEShield
After successfully securing your app by using Appdome, there are several available options to complete your project, depending on your app lifecycle or workflow. These include:
- Customizing, Configuring & Branding Secure Mobile Apps.
- Deploying/Publishing Secure mobile apps to Public or Private app stores.
- Releasing Secured Android & iOS Apps built on Appdome.
Related Articles:
- How to Block Resigning and Repackaging Android & iOS Apps
- How to Block Runtime Code Manipulations in Android & iOS Apps
- Running a Checksum Validation of Android & iOS Apps
- How to Prevent Android Apps from Running on Emulators
- How to Prevent iOS Apps from Running on Emulators
How Do I Learn More?
If you have any questions, please send them our way at support.appdome.com or via the chat window on the Appdome platform.
Thank you!
Thanks for visiting Appdome! Our mission is to secure every app on the planet by making mobile app security easy. We hope we’re living up to the mission with your project.
