How to Prevent Cookie Hijacking in Android & iOS Apps Using AI
This Knowledge Base article describes how to use Appdome’s AI/ML in your CI/CD pipeline to continuously deliver plugins that Prevent Cookie Hijacking in Mobile apps.
What Is Cookie Hijacking?
An SSL Cookie Hijack Attack occurs when attackers intercept and steal sensitive HTTP or SSL cookies, which are small packets of data stored in apps or browsers to facilitate access to websites or services like banking or social media accounts. These cookies often contain sensitive information, such as session tokens or login credentials, and can be exploited by attackers to impersonate the legitimate user, perform account takeovers (ATO), or access confidential data. Attackers can hijack cookies through methods like man-in-the-middle (MitM) attacks, especially when the user is connected to an unsecured Wi-Fi network. Defending against cookie hijacking aligns with PCI DSS and SOX, protecting financial and account-related data by ensuring that session data remains secure.
How Appdome Protects Against Cookie Hijacking?
Appdome’s dynamic Prevent Cookie Hijacking plugin detects, prohibits, and protects app connections against cookie hijacking by validating the server SSL certificate chain’s authenticity and providing authenticity proof to the server on behalf of the client. The plugin ensures that session cookies cannot be stolen, injected, or reused by attackers, blocking unauthorized access and securing user data.
Prerequisites for Using Appdome's Prevent Cookie Hijacking Plugins:
To use Appdome’s mobile app security build system to Prevent Cookie Hijacking , you’ll need:
Appdome account (create a free Appdome account here)
A license for Pin to Host/MiTM Prevention
Mobile App (.ipa for iOS, or .apk or .aab for Android)
Signing Credentials (see Signing Secure Android apps and Signing Secure iOS apps)
How to Implement Prevent Cookie Hijacking in Mobile Apps Using Appdome
On Appdome, follow these simple steps to create self-defending Mobile Apps that Prevent Cookie Hijacking without an SDK or gateway:
-
Designate the Mobile App to be protected.
-
Upload an app via the Appdome Mobile Defense platform GUI or via Appdome’s DEV-API or CI/CD Plugins.
-
Mobile App Formats: .ipa for iOS, or .apk or .aab for Android
-
Prevent Cookie Hijacking is compatible with: Obj-C, Java, JS, C#, C++, Swift, Kotlin, Flutter, React Native, Unity, Xamarin, and more.
-
-
Select the defense: Prevent Cookie Hijacking.
-
-
Follow the steps in Sections 2.2-2.2.2 of this article to add the Prevent Cookie Hijacking feature to your Fusion Set via the Appdome Console.
-
When you enable Prevent MiTM Attacks you'll notice that the Fusion Set you created in step 2.1 now bears the icon of the protection category that contains Prevent Cookie Hijacking.

Figure 2: Fusion Set that displays the newly added Prevent Cookie Hijacking protection
Note: Annotating the Fusion Set to identify the protection(s) selected is optional only (not mandatory). -
Open the Fusion Set Detail Summary by clicking the “...” symbol on the far-right corner of the Fusion Set. Copy the Fusion Set ID from the Fusion Set Detail Summary (as shown below):

Figure 3: Fusion Set Detail Summary
-
Follow the instructions below to use the Fusion Set ID inside any standard mobile DevOps or CI/CD toolkit like Bitrise, Jenkins, Travis, Team City, Circle CI or other system:
-
Refer to the Appdome API Reference Guide for API building instructions.
-
Look for sample APIs in Appdome’s GitHub Repository.
-
Create and name the Fusion Set (security template) that will contain the Prevent Cookie Hijacking feature as shown below:
Figure 1: Fusion Set that will contain the Prevent Cookie Hijacking feature
-
-
Add the Prevent Cookie Hijacking feature to your security template.
-
Navigate to Build > Security tab > Secure Communication section in the Appdome Console.
-
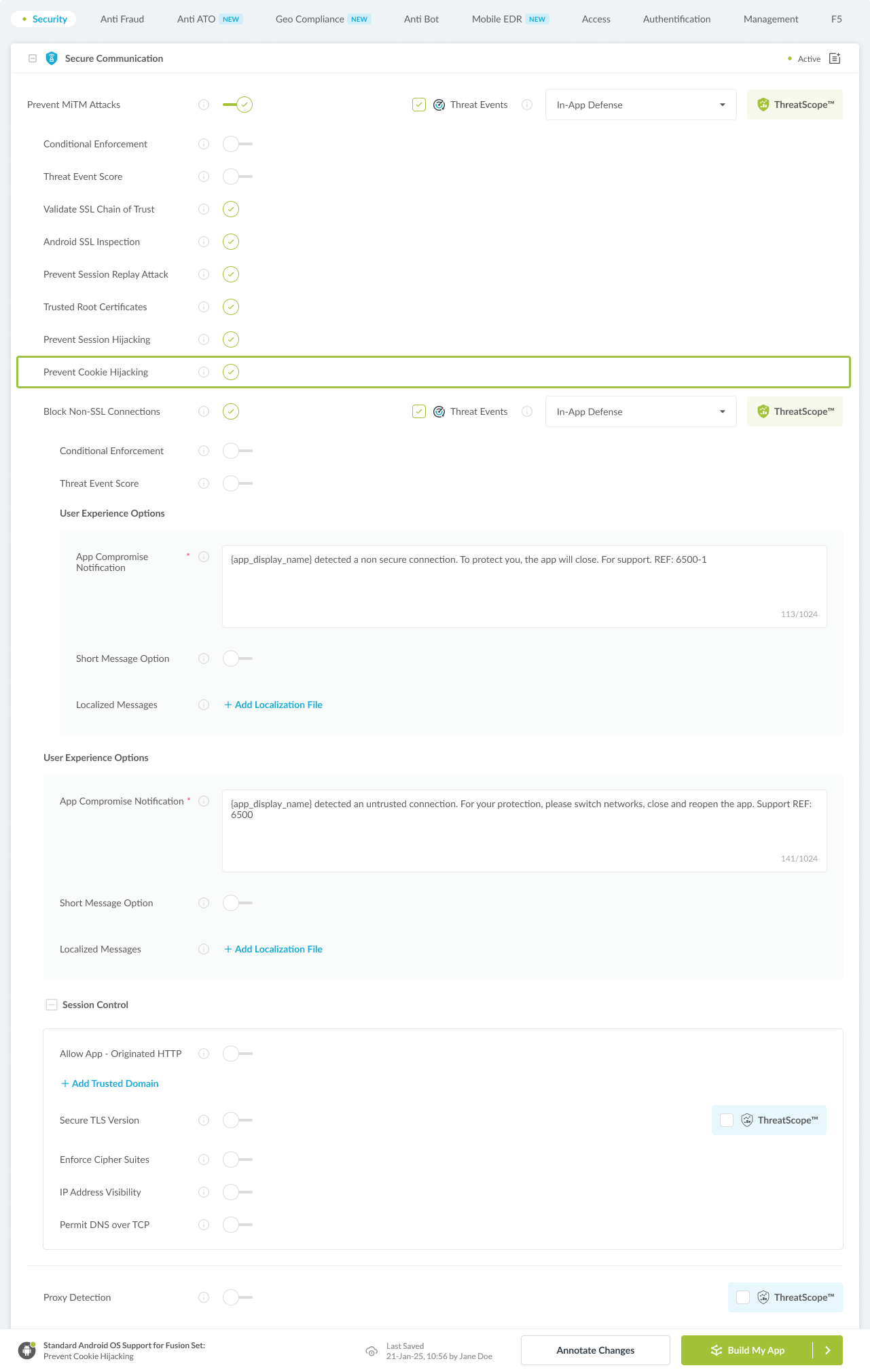
Toggle On Prevent MiTM Attacks > Prevent Cookie Hijacking.
Note: The checkmark feature Prevent Cookie Hijacking is enabled by default, as shown below.
(a) Choose to monitor this attack vector by checking the Threat Events checkbox associated with Prevent Cookie Hijacking as shown below.
(b) To receive mobile Threat Monitoring, check the ThreatScope™ box as shown below. For more details, see our knowledge base article on ThreatScope™ Mobile XDR.
Figure 4: Selecting Prevent Cookie Hijacking
-
Select the Threat-Event™ in-app mobile Threat Defense and Intelligence policy for Prevent Cookie Hijacking:
-
Threat-Events™ OFF > In-App Defense
If the Threat-Events™ setting is not selected. Appdome will detect and defend the user and app by enforcing Cookie Hijacking.
-
Threat-Events™ ON > In-App Detection
When this setting is used, Appdome detects a cookie hijacking attempt and passes Appdome’s Threat-Event™ attack intelligence to the app’s business logic for processing, enforcement, and user notification. For more information on consuming and using Appdome Threat-Events™ in the app, see section Using Threat-Events™ to Prevent Prevent Cookie Hijacking Intelligence and Control in Mobile Apps.
-
Threat-Events™ ON > In-App Defense
When this setting is used, Appdome detects and defends against Cookie Hijacking (same as Appdome Enforce) and passes Appdome’s Threat-Event™ attack intelligence to the app’s business logic for processing. For more information on consuming and using Appdome Threat-Events™ in the app, see section Using Threat-Events™ for Prevent Prevent Cookie Hijacking Intelligence and Control in Mobile Apps.
-
-
Congratulations! The Prevent Cookie Hijacking protection is now added to the mobile app -
-
Certify the Prevent Cookie Hijacking feature in Mobile Apps
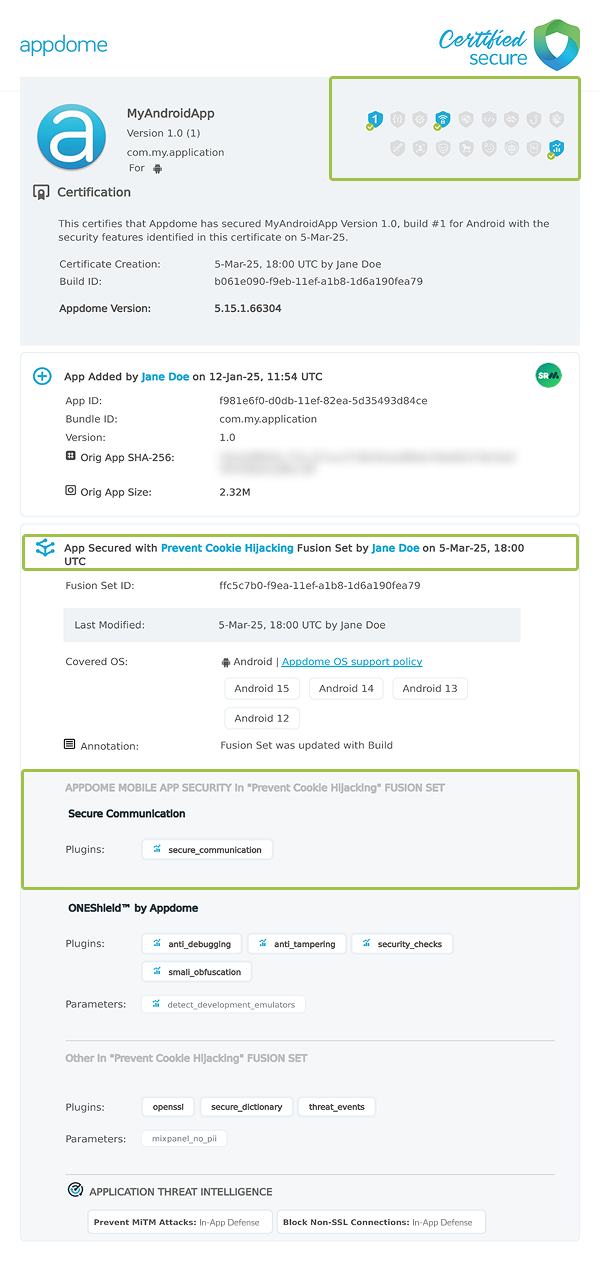
After building Prevent Cookie Hijacking, Appdome generates a Certified Secure™ certificate to guarantee that the Prevent Cookie Hijacking protection has been added and is protecting the app. To verify that the Prevent Cookie Hijacking protection has been added to the mobile app, locate the protection in the Certified Secure™ certificate as shown below:

Figure 5: Certified Secure™ certificate
Each Certified Secure™ certificate provides DevOps and DevSecOps organizations the entire workflow summary, audit trail of each build, and proof of protection that Prevent Cookie Hijacking has been added to each Mobile app. Certified Secure provides instant and in-line DevSecOps compliance certification that Prevent Cookie Hijacking and other mobile app security features are in each build of the mobile app.
Using Threat-Events™ for Cookie Hijacking Intelligence and Control in Mobile Apps
Appdome Threat-Events™ provides consumable in-app mobile app attack intelligence and defense control when Cookie Hijacking is detected. To consume and use Threat-Events™ for Cookie Hijacking in Mobile Apps, use AddObserverForName in Notification Center, and the code samples for Threat-Events™ for Cookie Hijacking shown below.
The specifications and options for Threat-Events™ for Cookie Hijacking are:
| Threat-Event™ Elements | Prevent Cookie Hijacking Method Detail |
|---|---|
| Appdome Feature Name | Prevent Cookie Hijacking |
| Threat-Event Mode | |
| OFF, IN-APP DEFENSE | Appdome detects, defends and notifies user (standard OS dialog) using customizable messaging. |
| ON, IN-APP DETECTION | Appdome detects the attack or threat and passes the event in a standard format to the app for processing (app chooses how and when to enforce). |
| ON, IN-APP DEFENSE | Uses Appdome Enforce mode for any attack or threat and passes the event in a standard format to the app for processing (gather intel on attacks and threats without losing any protection). |
| Certified Secure™ Threat Event Check | |
| Visible in ThreatScope™ | |
| Developer Parameters for Preventing Cookie Hijacking Threat-Event™ | |
| Threat-Event NAME | SslCertificateValidationFailed |
| Threat-Event DATA | reasonData |
| Threat-Event CODE | reasonCode |
| Threat-Event REF | 6500 |
| Threat-Event SCORE | |
| currentThreatEventScore | Current Threat-Event score |
| threatEventsScore | Total Threat-events score |
| Threat-Event Context Keys | |
|---|---|
| message | Message displayed for the user on event |
| failSafeEnforce | Timed enforcement against the identified threat |
| externalID | The external ID of the event which can be listened via Threat Events |
| osVersion | OS version of the current device |
| deviceModel | Current device model |
| deviceManufacturer | The manufacturer of the current device |
| fusedAppToken | The task ID of the Appdome fusion of the currently running app |
| kernelInfo | Info about the kernel: system name, node name, release, version and machine. |
| carrierPlmn | PLMN of the device. Only available for Android devices. |
| deviceID | Current device ID |
| reasonCode | Reason code of the occurred event |
| buildDate | Appdome fusion date of the current application |
| devicePlatform | OS name of the current device |
| carrierName | Carrier name of the current device. Only available for Android. |
| updatedOSVersion | Is the OS version up to date |
| deviceBrand | Brand of the device |
| deviceBoard | Board of the device |
| buildUser | Build user |
| buildHost | Build host |
| sdkVersion | Sdk version |
| timeZone | Time zone |
| deviceFaceDown | Is the device face down |
| locationLong | Location longitude conditioned by location permission |
| locationLat | Location latitude conditioned by location permission |
| locationState | Location state conditioned by location permission |
| wifiSsid | Wifi SSID |
| wifiSsidPermissionStatus | Wifi SSID permission status |
| threatCode | The last six characters of the threat code specify the OS, allowing the Threat Resolution Center to address the attack on the affected device. |
| host | The host that failed certificate validation |
| DeveventDetailedErrorMessage | Error message |
| extendedMessageText | Extended message |
| certificateCN | Certificate common name |
| certificateSHA1 | Certificate SHA1 |
With Threat-Events™ enabled (turned ON), Mobile developers can get detailed attack intelligence and granular defense control in Mobile applications and create amazing user experiences for all mobile end users when Cookie Hijacking is detected.
The following is a code sample for native Mobile apps, which uses all values in the specification above for Prevent Cookie Hijacking:
Important! Replace all placeholder instances of <Context Key> with the specific name of your threat event context key across all language examples. This is crucial to ensure your code functions correctly with the intended event data. For example, The <Context Key> could be the message, externalID, OS Version, reason code, etc.
xxxxxxxxxxIntentFilter intentFilter = new IntentFilter();intentFilter.addAction("SslCertificateValidationFailed");BroadcastReceiver threatEventReceiver = new BroadcastReceiver() { public void onReceive(Context context, Intent intent) { String message = intent.getStringExtra("message"); // Message shown to the user String reasonData = intent.getStringExtra("reasonData"); // Threat detection cause String reasonCode = intent.getStringExtra("reasonCode"); // Event reason code // Current threat event score String currentThreatEventScore = intent.getStringExtra("currentThreatEventScore"); // Total threat events score String threatEventsScore = intent.getStringExtra("threatEventsScore"); // Replace '<Context Key>' with your specific event context key // String variable = intent.getStringExtra("<Context Key>"); // Your logic goes here (Send data to Splunk/Dynatrace/Show Popup...) }};if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.TIRAMISU) { registerReceiver(threatEventReceiver, intentFilter, Context.RECEIVER_NOT_EXPORTED);} else { registerReceiver(threatEventReceiver, intentFilter);}Using Appdome, there are no development or coding prerequisites to build secured Mobile Apps by using Prevent Cookie Hijacking. There is no SDK and no library to code or implement in the app and no gateway to deploy in your network. All protections are built into each app and the resulting app is self-defending and self-protecting.
Releasing and Publishing Mobile Apps with Prevent Cookie Hijacking
After successfully securing your app by using Appdome, there are several available options to complete your project, depending on your app lifecycle or workflow. These include:
- Customizing, Configuring & Branding Secure Mobile Apps.
- Deploying/Publishing Secure mobile apps to Public or Private app stores.
- Releasing Secured Android & iOS Apps built on Appdome.
Related Articles:
How to Prevent Session Hijacking Attacks in Android & iOS Apps
How to Detect Deep Proxy in Android Apps
How to Prevent Session Replay Attacks in Android & iOS Apps
How Do I Learn More?
If you have any questions, please send them our way at support.appdome.com or via the chat window on the Appdome platform.
Thank you!
Thanks for visiting Appdome! Our mission is to secure every app on the planet by making mobile app security easy. We hope we’re living up to the mission with your project.
