How to Enforce Rate Limiting in MobileBOT™ Defense Using AI
This Knowledge Base article describes how to use Appdome’s AI/ML in your CI/CD pipeline to continuously deliver plugins that Enforce Rate-Limit Connections in Mobile apps.
What Is Rate Limiting?
Rate limiting is a security technique used to restrict the number of network requests or repeated actions, such as login attempts, made within a set timeframe. This helps mitigate bot-driven attacks, such as brute force attacks and Distributed Denial-of-Service (DDoS) attacks, which overwhelm systems by repeatedly making requests. Traditional rate limiting typically analyzes traffic based on IP addresses or usernames, but attackers can bypass these methods by using techniques like rotating IP addresses. Implementing rate limiting within mobile apps, rather than relying on server-side protections alone, ensures more accurate detection of abusive patterns, protecting user credentials, transactions, and the app’s stability. Implementing rate limiting helps reduce the load on backend systems, ensuring compliance with anti-fraud, anti-automation, and data protection regulations.
How Appdome Protects Mobile Apps with Rate Limiting?
Appdome’s dynamic rate limiting plugin, part of the MobileBOT™ Defense service, enforces rate limits directly within the mobile app, preventing excessive requests and abusive behavior in real time. This allows for accurate detection of bot-driven attacks like brute force and DDoS at the app level, regardless of IP address changes or username exploitation. Developers can Configure rate limiting for multiple URLs, ensuring comprehensive protection against excessive requests while allowing legitimate users to proceed without disruption. Customizable user notifications inform users when rate limits are exceeded, improving the app’s usability and security.
Prerequisites for Using Appdome's Rate-Limit Connections Plugins:
To use Appdome’s mobile app security build system to Enforce Rate-Limit Connections , you’ll need:
- Appdome account (create a free Appdome account here)
- A license for Rate-Limit Connections
- Mobile App (.ipa for iOS, or .apk or .aab for Android)
- Signing Credentials (see Signing Secure Android apps and Signing Secure iOS apps)
How to Implement Enforce Rate-Limit Connections in Mobile Apps Using Appdome
On Appdome, follow these 3 simple steps to create self-defending Mobile Apps that Enforce Rate-Limit Connections without an SDK or gateway:
-
Designate the Mobile App to be protected.
-
Upload an app via the Appdome Mobile Defense platform GUI or via Appdome’s DEV-API or CI/CD Plugins.
-
Mobile App Formats: .ipa for iOS, or .apk or .aab for Android
-
Rate-Limit Connections is compatible with: Obj-C, Java, JS, C#, C++, Swift, Kotlin, Flutter, React Native, Unity, Xamarin, and more.
-
-
Select the defense: Rate-Limit Connections.
-
-
Follow the steps in Sections 2.2-2.2.2 of this article to add the Rate-Limit Connections feature to your Fusion Set via the Appdome Console.
-
When you select the Rate-Limit Connections you'll notice that the Fusion Set you created in step 2.1 now bears the icon of the protection category that contains Rate-Limit Connections.

Figure 2: Fusion Set that displays the newly added Rate-Limit Connections protection
Note: Annotating the Fusion Set to identify the protection(s) selected is optional only (not mandatory). -
Open the Fusion Set Detail Summary by clicking the “...” symbol on the far-right corner of the Fusion Set. Copy the Fusion Set ID from the Fusion Set Detail Summary (as shown below):

Figure 3: Fusion Set Detail Summary
-
Follow the instructions below to use the Fusion Set ID inside any standard mobile DevOps or CI/CD toolkit like Bitrise, Jenkins, Travis, Team City, Circle CI or other system:
-
Refer to the Appdome API Reference Guide for API building instructions.
-
Look for sample APIs in Appdome’s GitHub Repository.
-
Create and name the Fusion Set (security template) that will contain the Rate-Limit Connections feature as shown below:
Figure 1: Fusion Set that will contain the Rate-Limit Connections feature
-
-
Add the Rate-Limit Connections feature to your security template.
-
Navigate to Build > Anti Bot tab > Rate-Limit Connections section in the Appdome Console.
-
Toggle On Rate-Limit Connections.
(a) Choose to monitor this attack vector by checking the Threat Events checkbox associated with Rate-Limit Connections as shown below.
(b) To receive mobile Threat Monitoring, check the ThreatScope™ box as shown below. For more details, see our knowledge base article on ThreatScope™ Mobile XDR.
Figure 4: Selecting Enforce Rate-Limit Connections
Note: The Appdome Platform displays the Mobile Operation Systems supported by each defense in real-time. For more details, see our OS Support Policy KB. -
Select the Threat-Event™ in-app mobile Threat Defense and Intelligence policy for Rate-Limit Connections:
-
Threat-Events™ OFF > In-App Defense
If the Threat-Events™ setting is not selected. Appdome will detect and defend the user and app by enforcing Rate-Limit Connections.
-
Threat-Events™ ON > In-App Detection
When this setting is used, Appdome detects when the Rate Limit is reached and passes Appdome’s Threat-Event™ attack intelligence to the app’s business logic for processing, enforcement, and user notification. For more information on consuming and using Appdome Threat-Events™ in the app, see section Using Threat-Events™ to Enforce Rate-Limit Connections Intelligence and Control in Mobile Apps.
-
Threat-Events™ ON > In-App Defense
When this setting is used, Appdome detects and defends against Rate-Limit Connections (same as Appdome Enforce) and passes Appdome’s Threat-Event™ attack intelligence to the app’s business logic for processing. For more information on consuming and using Appdome Threat-Events™ in the app, see section Using Threat-Events™ for Enforce Rate-Limit Connections Intelligence and Control in Mobile Apps.
-
-
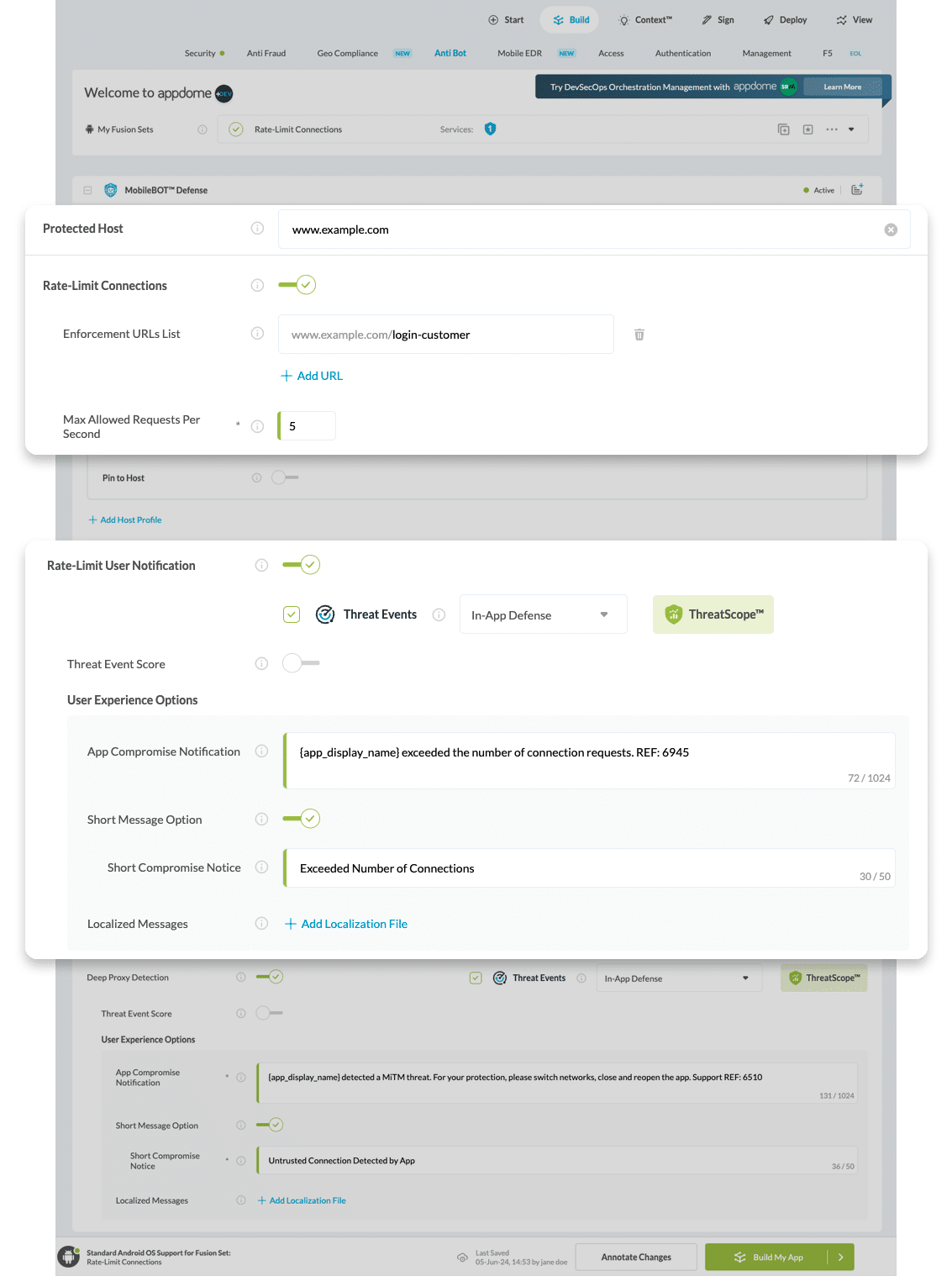
Configure the User Experience Options for Rate-Limit Connections:
With Threat-Events™ OFF, Appdome provides several user experience options for mobile brands and developers.- App Compromise Notification: Customize the pop-up or toast Appdome uses to notify the user when a threat is present while using the protected mobile app.
- Short message Option. This is available for mobile devices that allow a banner notification for security events.
-
Localized Message Option. Allows Appdome users to support global languages in security notifications.

Figure 5: Default User Experience Options for Appdome’s Rate-Limit Connections
-
Rate-Limit Connections Threat Code™. Appdome uses AI/ML to generate a unique code each time Rate-Limit Connections is triggered by an active threat on the mobile device. Use the code in Appdome Threat Resolution Center™ to help end users identify, find and resolve active threats on the personal mobile devices.
-
Congratulations! The Rate-Limit Connections protection is now added to the mobile app -
-
Certify the Rate-Limit Connections feature in Mobile Apps
After building Rate-Limit Connections, Appdome generates a Certified Secure™ certificate to guarantee that the Rate-Limit Connections protection has been added and is protecting the app. To verify that the Rate-Limit Connections protection has been added to the mobile app, locate the protection in the Certified Secure™ certificate as shown below:

Figure 6: Certified Secure™ certificate
Each Certified Secure™ certificate provides DevOps and DevSecOps organizations the entire workflow summary, audit trail of each build, and proof of protection that Rate-Limit Connections has been added to each Mobile app. Certified Secure provides instant and in-line DevSecOps compliance certification that Rate-Limit Connections and other mobile app security features are in each build of the mobile app.
Using Threat-Events™ for Rate-Limit Connections Intelligence and Control in Mobile Apps
Appdome Threat-Events™ provides consumable in-app mobile app attack intelligence and defense control when Rate-Limit Connections is detected. To consume and use Threat-Events™ for Rate-Limit Connections in Mobile Apps, use AddObserverForName in Notification Center, and the code samples for Threat-Events™ for Rate-Limit Connections shown below.
The specifications and options for Threat-Events™ for Rate-Limit Connections are:
| Threat-Event™ Elements | Enforce Rate-Limit Connections Method Detail |
|---|---|
| Appdome Feature Name | Rate-Limit Connections |
| Threat-Event Mode | |
| OFF, IN-APP DEFENSE | Appdome detects, defends and notifies user (standard OS dialog) using customizable messaging. |
| ON, IN-APP DETECTION | Appdome detects the attack or threat and passes the event in a standard format to the app for processing (app chooses how and when to enforce). |
| ON, IN-APP DEFENSE | Uses Appdome Enforce mode for any attack or threat and passes the event in a standard format to the app for processing (gather intel on attacks and threats without losing any protection). |
| Certified Secure™ Threat Event Check | |
| Visible in ThreatScope™ | |
| Developer Parameters for Enforcing Rate-Limit Connections Threat-Event™ | |
| Threat-Event NAME | MobileBotDefenseRateLimitReached |
| Threat-Event DATA | reasonData |
| Threat-Event CODE | reasonCode |
| Threat-Event REF | 6801 |
| Threat-Event SCORE | |
| currentThreatEventScore | Current Threat-Event score |
| threatEventsScore | Total Threat-events score |
| Threat-Event Context Keys | |
|---|---|
| message | Message displayed for the user on event |
| failSafeEnforce | Timed enforcement against the identified threat |
| externalID | The external ID of the event which can be listened via Threat Events |
| osVersion | OS version of the current device |
| deviceModel | Current device model |
| deviceManufacturer | The manufacturer of the current device |
| fusedAppToken | The task ID of the Appdome fusion of the currently running app |
| kernelInfo | Info about the kernel: system name, node name, release, version and machine. |
| carrierPlmn | PLMN of the device. Only available for Android devices. |
| deviceID | Current device ID |
| reasonCode | Reason code of the occurred event |
| buildDate | Appdome fusion date of the current application |
| devicePlatform | OS name of the current device |
| carrierName | Carrier name of the current device. Only available for Android. |
| updatedOSVersion | Is the OS version up to date |
| deviceBrand | Brand of the device |
| deviceBoard | Board of the device |
| buildUser | Build user |
| buildHost | Build host |
| sdkVersion | Sdk version |
| timeZone | Time zone |
| deviceFaceDown | Is the device face down |
| locationLong | Location longitude conditioned by location permission |
| locationLat | Location latitude conditioned by location permission |
| locationState | Location state conditioned by location permission |
| wifiSsid | Wifi SSID |
| wifiSsidPermissionStatus | Wifi SSID permission status |
| threatCode | The last six characters of the threat code specify the OS, allowing the Threat Resolution Center to address the attack on the affected device. |
With Threat-Events™ enabled (turned ON), Mobile developers can get detailed attack intelligence and granular defense control in Mobile applications and create amazing user experiences for all mobile end users when Rate-Limit Connections is detected.
The following is a code sample for native Mobile apps, which uses all values in the specification above for Rate-Limit Connections:
Important! Replace all placeholder instances of <Context Key> with the specific name of your threat event context key across all language examples. This is crucial to ensure your code functions correctly with the intended event data. For example, The <Context Key> could be the message, externalID, OS Version, reason code, etc.
xxxxxxxxxxIntentFilter intentFilter = new IntentFilter();intentFilter.addAction("MobileBotDefenseRateLimitReached");BroadcastReceiver threatEventReceiver = new BroadcastReceiver() { public void onReceive(Context context, Intent intent) { String message = intent.getStringExtra("message"); // Message shown to the user String reasonData = intent.getStringExtra("reasonData"); // Threat detection cause String reasonCode = intent.getStringExtra("reasonCode"); // Event reason code // Current threat event score String currentThreatEventScore = intent.getStringExtra("currentThreatEventScore"); // Total threat events score String threatEventsScore = intent.getStringExtra("threatEventsScore"); // Replace '<Context Key>' with your specific event context key // String variable = intent.getStringExtra("<Context Key>"); // Your logic goes here (Send data to Splunk/Dynatrace/Show Popup...) }};if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.TIRAMISU) { registerReceiver(threatEventReceiver, intentFilter, Context.RECEIVER_NOT_EXPORTED);} else { registerReceiver(threatEventReceiver, intentFilter);}Using Appdome, there are no development or coding prerequisites to build secured Mobile Apps by using Rate-Limit Connections. There is no SDK and no library to code or implement in the app and no gateway to deploy in your network. All protections are built into each app and the resulting app is self-defending and self-protecting.
Releasing and Publishing Mobile Apps with Rate-Limit Connections
After successfully securing your app by using Appdome, there are several available options to complete your project, depending on your app lifecycle or workflow. These include:
- Customizing, Configuring & Branding Secure Mobile Apps.
- Deploying/Publishing Secure mobile apps to Public or Private app stores.
- Releasing Secured Android & iOS Apps built on Appdome.
Related Articles:
How to Use Appdome MobileBOT™ Defense
How to Use Session Headers in Mobile Bot Defense
How to use MobileBOT Source™ with Mobile Bot Defense
How Do I Learn More?
If you have any questions, please send them our way at support.appdome.com or via the chat window on the Appdome platform.
Thank you!
Thanks for visiting Appdome! Our mission is to secure every app on the planet by making mobile app security easy. We hope we’re living up to the mission with your project.
