How to Detect App Player Emulators & Modding Platforms in Android Apps Using AI
This Knowledge Base article describes how to use Appdome’s AI/ML in your CI/CD pipeline to continuously deliver plugins that Detect App Players in Android apps.
What Are App Player Emulators?
Player emulators, or Android emulators, like BlueStacks, NoxPlayer, and Memu Play, allow users to run mobile apps on non-mobile platforms such as desktops. While valuable for testing, emulators present significant security risks. Attackers exploit them to bypass security protocols, reverse-engineer apps, and automate malicious actions like credential harvesting and in-app purchase abuse. In food ordering and retail apps, emulators can be used to spoof device details and scam systems for free items or discounts. They also enable cheating in games by using hardware advantages like keyboards and controllers. Detecting and blocking unauthorized emulators is essential to safeguard app data, ensure compliance with anti-fraud standards, and protect fairness and integrity in financial, gaming, and retail applications.
How Appdome Protects Against App Player Emulators?
Appdome’s dynamic Detect App Players plugin for Android identifies unauthorized emulator environments by analyzing system properties and behaviors. The plugin flags non-genuine environments, such as BlueStacks or NoxPlayer, by detecting altered device profiles and suspicious activities. It blocks emulators from running apps, preventing reverse engineering, automation, and scams in retail and food ordering apps. This protection ensures app security and fair usage across platforms.
Prerequisites for Using Appdome's Detect App Players Plugins:
To use Appdome’s mobile app security build system to Detect App Players , you’ll need:
- Appdome account (create a free Appdome account here)
- A license for Detect App Players
- Mobile App (.apk or .aab for Android)
- Signing Credentials (see Signing Secure Android apps and Signing Secure iOS apps)
How to Implement Detect App Players in Android Apps Using Appdome
On Appdome, follow these 3 simple steps to create self-defending Android Apps that Detect App Players without an SDK or gateway:
-
Designate the Mobile App to be protected.
-
Upload an app via the Appdome Mobile Defense platform GUI or via Appdome’s DEV-API or CI/CD Plugins.
-
Android Formats: .apk or .aab
-
Detect App Players is compatible with: Java, JS, C++, C#, Kotlin, Flutter, React Native, Unity, Xamarin, Cordova and other Android apps.
-
-
Select the defense: Detect App Players.
-
-
Follow the steps in Sections 2.2-2.2.2 of this article to add the Detect App Players feature to your Fusion Set via the Appdome Console.
-
When you select the Detect App Players you'll notice that the Fusion Set you created in step 2.1 now bears the icon of the protection category that contains Detect App Players.

Figure 2: Fusion Set that displays the newly added Detect App Players protection
Note: Annotating the Fusion Set to identify the protection(s) selected is optional only (not mandatory). -
Open the Fusion Set Detail Summary by clicking the “...” symbol on the far-right corner of the Fusion Set. Copy the Fusion Set ID from the Fusion Set Detail Summary (as shown below):

Figure 3: Fusion Set Detail Summary
-
Follow the instructions below to use the Fusion Set ID inside any standard mobile DevOps or CI/CD toolkit like Bitrise, Jenkins, Travis, Team City, Circle CI or other system:
-
Refer to the Appdome API Reference Guide for API building instructions.
-
Look for sample APIs in Appdome’s GitHub Repository.
-
Create and name the Fusion Set (security template) that will contain the Detect App Players feature as shown below:
Figure 1: Fusion Set that will contain the Detect App Players feature
-
-
Add the Detect App Players feature to your security template.
-
Navigate to Build > Anti Fraud tab > Mobile Cheat Prevention section in the Appdome Console.
-
Toggle On Detect App Players.

Figure 4: Selecting Detect App Players
Note: The Appdome Platform displays the Mobile Operation Systems supported by each defense in real-time. For more details, see our OS Support Policy KB. -
Configure the User Experience Options for Detect App Players:
With Threat-Events™ OFF, Appdome provides several user experience options for mobile brands and developers.- App Compromise Notification: Customize the pop-up or toast Appdome uses to notify the user when a threat is present while using the protected mobile app.
- Short message Option. This is available for mobile devices that allow a banner notification for security events.
-
Localized Message Option. Allows Appdome users to support global languages in security notifications.

Figure 5: Default User Experience Options for Appdome’s App Players
-
Detect App Players Threat Code™. Appdome uses AI/ML to generate a unique code each time Detect App Players is triggered by an active threat on the mobile device. Use the code in Appdome Threat Resolution Center™ to help end users identify, find and resolve active threats on the personal mobile devices.
-
Congratulations! The Detect App Players protection is now added to the mobile app -
-
Certify the Detect App Players feature in Android Apps
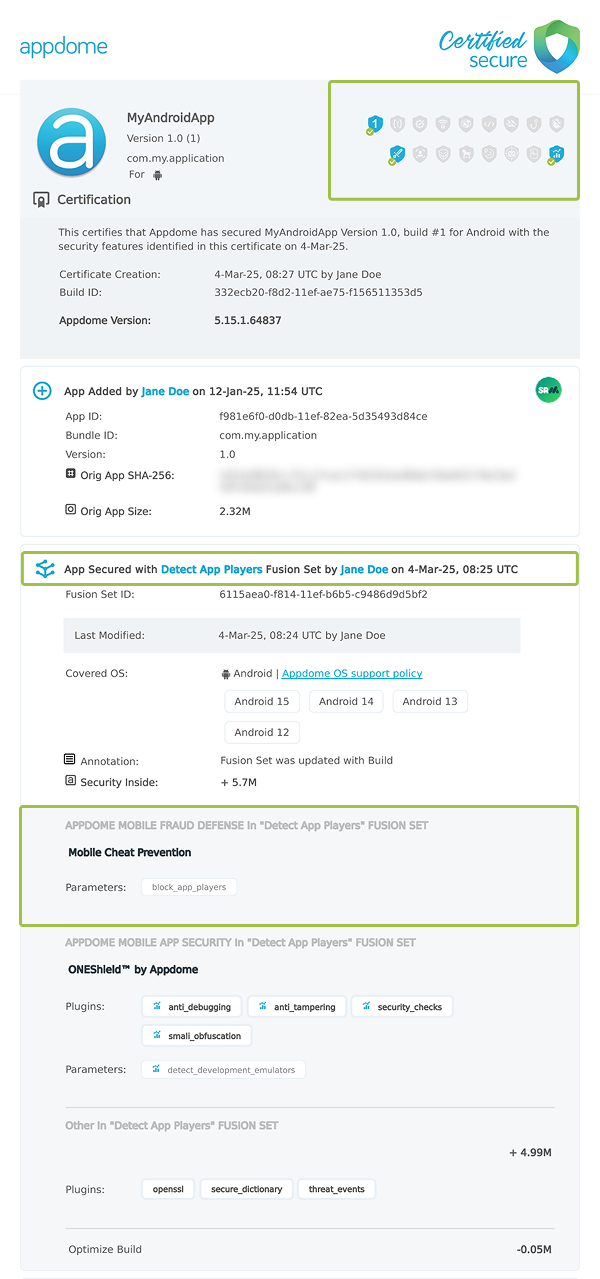
After building Detect App Players, Appdome generates a Certified Secure™ certificate to guarantee that the Detect App Players protection has been added and is protecting the app. To verify that the Detect App Players protection has been added to the mobile app, locate the protection in the Certified Secure™ certificate as shown below:

Figure 6: Certified Secure™ certificate
Each Certified Secure™ certificate provides DevOps and DevSecOps organizations the entire workflow summary, audit trail of each build, and proof of protection that Detect App Players has been added to each Android app. Certified Secure provides instant and in-line DevSecOps compliance certification that Detect App Players and other mobile app security features are in each build of the mobile app.
Using Appdome, there are no development or coding prerequisites to build secured Android Apps by using Detect App Players. There is no SDK and no library to code or implement in the app and no gateway to deploy in your network. All protections are built into each app and the resulting app is self-defending and self-protecting.
Releasing and Publishing Mobile Apps with Detect App Players
After successfully securing your app by using Appdome, there are several available options to complete your project, depending on your app lifecycle or workflow. These include:
- Customizing, Configuring & Branding Secure Mobile Apps.
- Deploying/Publishing Secure mobile apps to Public or Private app stores.
- Releasing Secured Android & iOS Apps built on Appdome.
Related Articles:
- How to Block GameGuardian & Cheating Apps in Android Games
- How Hackers Use Nox Emulator to Cheat Mobile Games
- How to Block Memory Editing tools for Android and iOS apps
- How to Prevent Android Apps from Running on Emulators
How Do I Learn More?
If you have any questions, please send them our way at support.appdome.com or via the chat window on the Appdome platform.
Thank you!
Thanks for visiting Appdome! Our mission is to secure every app on the planet by making mobile app security easy. We hope we’re living up to the mission with your project.
