How to Detect Code Injection & Process Injection in Android Apps Using AI
This Knowledge Base article describes how to use Appdome’s AI/ML in your CI/CD pipeline to continuously deliver plugins that Detect Code Injection in Mobile apps.
What Is a Code Injection Attack?
A Code Injection Attack in Android apps occurs when attackers exploit input validation or runtime vulnerabilities to inject malicious code, often targeting local databases, dynamic code paths, or exposed components. Common techniques include method hooking, memory tampering, and runtime manipulation. In hybrid apps, JavaScript Injection via WebViews allows attackers to steal data or hijack sessions.
As Android apps increasingly handle sensitive transactions, the use of AI-powered agents to execute code injection techniques raises the risk of data breaches and account takeovers, making defense more complex. Mitigating these attacks is crucial for compliance with standards like PCI DSS, which require robust protection of app logic, sensitive data, and runtime integrity.
How Appdome Protects Android Apps Against Code Injection Attacks?
Appdome’s dynamic Detect Code Injection Attack plugin for Android defends against attempts to inject malicious code into an app’s runtime environment to alter behavior, steal data, or bypass security controls. The plugin continuously monitors the app’s memory, system libraries, and API calls to detect injection methods such as method hooking, memory tampering, and runtime manipulation.
It automatically detects and blocks code injection attempts targeting the app’s logic flow, sensitive processes, and UI components, preventing unauthorized control and data exfiltration. Appdome also blocks known code injection libraries and frameworks from executing against the app, ensuring full protection against runtime modification. When a threat is detected, the plugin can trigger protective responses such as terminating the app to stop the attack.
Mobile developers can leverage Appdome’s Threat-Events™ to capture detailed telemetry on code injection attempts and implement custom in-app responses based on threat signals.
Prerequisites for Using Appdome's Detect Code Injection Plugins:
To use Appdome’s mobile app security build system to Detect Code Injection , you’ll need:
- Appdome account (create a free Appdome account here)
- A license for Detect Code Injection
- Mobile App (.ipa for iOS, or .apk or .aab for Android)
- Signing Credentials (see Signing Secure Android apps and Signing Secure iOS apps)
How to Implement Detect Code Injection in Mobile Apps Using Appdome
On Appdome, follow these 3 simple steps to create self-defending Mobile Apps that Detect Code Injection without an SDK or gateway:
-
Designate the Mobile App to be protected.
-
Upload an app via the Appdome Mobile Defense platform GUI or via Appdome’s DEV-API or CI/CD Plugins.
-
Mobile App Formats: .ipa for iOS, or .apk or .aab for Android
-
Detect Code Injection is compatible with: Obj-C, Java, JS, C#, C++, Swift, Kotlin, Flutter, React Native, Unity, Xamarin, and more.
-
-
Select the defense: Detect Code Injection.
-
-
Follow the steps in Sections 2.2-2.2.2 of this article to add the Detect Code Injection feature to your Fusion Set via the Appdome Console.
-
When you select the Detect Code Injection you'll notice that the Fusion Set you created in step 2.1 now bears the icon of the protection category that contains Detect Code Injection.

Figure 2: Fusion Set that displays the newly added Detect Code Injection protection
Note: Annotating the Fusion Set to identify the protection(s) selected is optional only (not mandatory). -
Open the Fusion Set Detail Summary by clicking the “...” symbol on the far-right corner of the Fusion Set. Copy the Fusion Set ID from the Fusion Set Detail Summary (as shown below):

Figure 3: Fusion Set Detail Summary
-
Follow the instructions below to use the Fusion Set ID inside any standard mobile DevOps or CI/CD toolkit like Bitrise, Jenkins, Travis, Team City, Circle CI or other system:
-
Refer to the Appdome API Reference Guide for API building instructions.
-
Look for sample APIs in Appdome’s GitHub Repository.
-
Create and name the Fusion Set (security template) that will contain the Detect Code Injection feature as shown below:
Figure 1: Fusion Set that will contain the Detect Code Injection feature
-
-
Add the Detect Code Injection feature to your security template.
-
Navigate to Build > Anti Fraud tab > Mobile Cheat Prevention section in the Appdome Console.
-
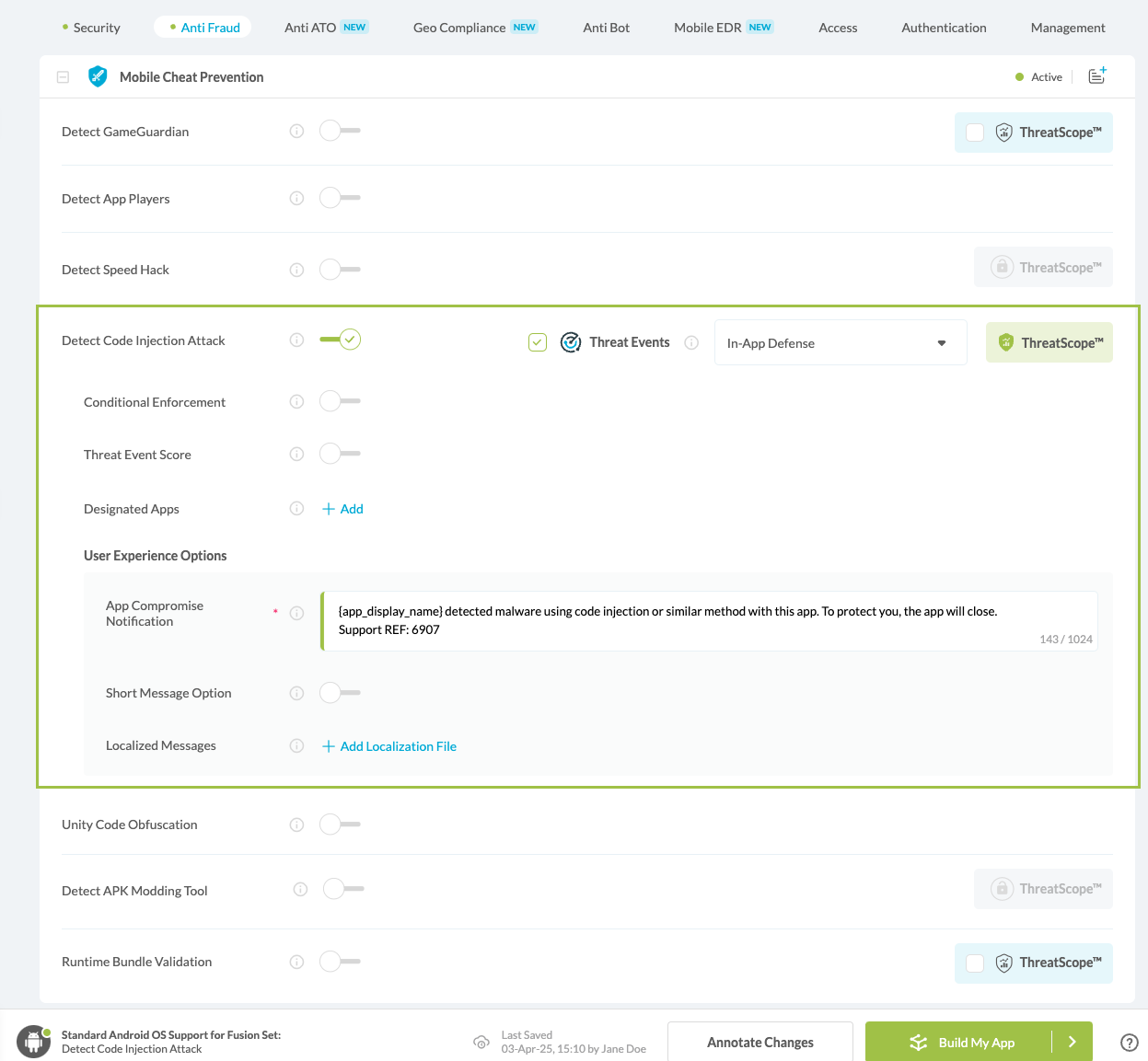
Toggle On Detect Code Injection.
(a) Choose to monitor this attack vector by checking the Threat Events checkbox associated with Detect Code Injection as shown below.
(b) To receive mobile Threat Monitoring, check the ThreatScope™ box as shown below. For more details, see our knowledge base article on ThreatScope™ Mobile XDR.
Figure 4: Selecting Detect Code Injection
Note: The Appdome Platform displays the Mobile Operation Systems supported by each defense in real-time. For more details, see our OS Support Policy KB. -
Select the Threat-Event™ in-app mobile Threat Defense and Intelligence policy for Detect Code Injection:
-
Threat-Events™ OFF > In-App Defense
If the Threat-Events™ setting is not selected. Appdome will detect and defend the user and app by enforcing Code Injection.
-
Threat-Events™ ON > In-App Detection
When this setting is used, Appdome detects app hooking and hooking frameworks and passes Appdome’s Threat-Event™ attack intelligence to the app’s business logic for processing, enforcement, and user notification. For more information on consuming and using Appdome Threat-Events™ in the app, see section Using Threat-Events™ to Detect Detect Code Injection Intelligence and Control in Mobile Apps.
-
Threat-Events™ ON > In-App Defense
When this setting is used, Appdome detects and defends against Code Injection (same as Appdome Enforce) and passes Appdome’s Threat-Event™ attack intelligence to the app’s business logic for processing. For more information on consuming and using Appdome Threat-Events™ in the app, see section Using Threat-Events™ for Detect Detect Code Injection Intelligence and Control in Mobile Apps.
-
-
Configure the User Experience Options for Detect Code Injection:
With Threat-Events™ OFF, Appdome provides several user experience options for mobile brands and developers.- App Compromise Notification: Customize the pop-up or toast Appdome uses to notify the user when a threat is present while using the protected mobile app.
- Short message Option. This is available for mobile devices that allow a banner notification for security events.
-
Localized Message Option. Allows Appdome users to support global languages in security notifications.

Figure 5: Default User Experience Options for Appdome’s Code Injection
-
Detect Code Injection Threat Code™. Appdome uses AI/ML to generate a unique code each time Detect Code Injection is triggered by an active threat on the mobile device. Use the code in Appdome Threat Resolution Center™ to help end users identify, find and resolve active threats on the personal mobile devices.
- Optional Configuration with Detect Code Injection:
- Designated Apps
Allows developers to specify trusted application bundle IDs that will not trigger code injection detection.
-
Congratulations! The Detect Code Injection protection is now added to the mobile app -
-
Certify the Detect Code Injection feature in Mobile Apps
After building Detect Code Injection, Appdome generates a Certified Secure™ certificate to guarantee that the Detect Code Injection protection has been added and is protecting the app. To verify that the Detect Code Injection protection has been added to the mobile app, locate the protection in the Certified Secure™ certificate as shown below:

Figure 6: Certified Secure™ certificate
Each Certified Secure™ certificate provides DevOps and DevSecOps organizations the entire workflow summary, audit trail of each build, and proof of protection that Detect Code Injection has been added to each Mobile app. Certified Secure provides instant and in-line DevSecOps compliance certification that Detect Code Injection and other mobile app security features are in each build of the mobile app.
Using Threat-Events™ for Code Injection Intelligence and Control in Mobile Apps
Appdome Threat-Events™ provides consumable in-app mobile app attack intelligence and defense control when Code Injection is detected. To consume and use Threat-Events™ for Code Injection in Mobile Apps, use AddObserverForName in Notification Center, and the code samples for Threat-Events™ for Code Injection shown below.
The specifications and options for Threat-Events™ for Code Injection are:
| Threat-Event™ Elements | Detect Code Injection Method Detail |
|---|---|
| Appdome Feature Name | Detect Code Injection |
| Threat-Event Mode | |
| OFF, IN-APP DEFENSE | Appdome detects, defends and notifies user (standard OS dialog) using customizable messaging. |
| ON, IN-APP DETECTION | Appdome detects the attack or threat and passes the event in a standard format to the app for processing (app chooses how and when to enforce). |
| ON, IN-APP DEFENSE | Uses Appdome Enforce mode for any attack or threat and passes the event in a standard format to the app for processing (gather intel on attacks and threats without losing any protection). |
| Certified Secure™ Threat Event Check | |
| Visible in ThreatScope™ | |
| Developer Parameters for Detecting Code Injection Threat-Event™ | |
| Threat-Event NAME | CodeInjectionDetected |
| Threat-Event DATA | reasonData |
| Threat-Event CODE | reasonCode |
| Threat-Event REF | 6907 |
| Threat-Event SCORE | |
| currentThreatEventScore | Current Threat-Event score |
| threatEventsScore | Total Threat-events score |
| Threat-Event Context Keys | |
|---|---|
| message | Message displayed for the user on event |
| failSafeEnforce | Timed enforcement against the identified threat |
| externalID | The external ID of the event which can be listened via Threat Events |
| osVersion | OS version of the current device |
| deviceModel | Current device model |
| deviceManufacturer | The manufacturer of the current device |
| fusedAppToken | The task ID of the Appdome fusion of the currently running app |
| kernelInfo | Info about the kernel: system name, node name, release, version and machine. |
| carrierPlmn | PLMN of the device. Only available for Android devices. |
| deviceID | Current device ID |
| reasonCode | Reason code of the occurred event |
| buildDate | Appdome fusion date of the current application |
| devicePlatform | OS name of the current device |
| carrierName | Carrier name of the current device. Only available for Android. |
| updatedOSVersion | Is the OS version up to date |
| deviceBrand | Brand of the device |
| deviceBoard | Board of the device |
| buildUser | Build user |
| buildHost | Build host |
| sdkVersion | Sdk version |
| timeZone | Time zone |
| deviceFaceDown | Is the device face down |
| locationLong | Location longitude conditioned by location permission |
| locationLat | Location latitude conditioned by location permission |
| locationState | Location state conditioned by location permission |
| wifiSsid | Wifi SSID |
| wifiSsidPermissionStatus | Wifi SSID permission status |
| reason | Reason for the detection |
| data | Data related to the detection |
| threatCode | The last six characters of the threat code specify the OS, allowing the Threat Resolution Center to address the attack on the affected device. |
With Threat-Events™ enabled (turned ON), Mobile developers can get detailed attack intelligence and granular defense control in Mobile applications and create amazing user experiences for all mobile end users when Code Injection is detected.
The following is a code sample for native Mobile apps, which uses all values in the specification above for Detect Code Injection:
Important! Replace all placeholder instances of <Context Key> with the specific name of your threat event context key across all language examples. This is crucial to ensure your code functions correctly with the intended event data. For example, The <Context Key> could be the message, externalID, OS Version, reason code, etc.
xxxxxxxxxxIntentFilter intentFilter = new IntentFilter();intentFilter.addAction("CodeInjectionDetected");BroadcastReceiver threatEventReceiver = new BroadcastReceiver() { public void onReceive(Context context, Intent intent) { String message = intent.getStringExtra("message"); // Message shown to the user String reasonData = intent.getStringExtra("reasonData"); // Threat detection cause String reasonCode = intent.getStringExtra("reasonCode"); // Event reason code // Current threat event score String currentThreatEventScore = intent.getStringExtra("currentThreatEventScore"); // Total threat events score String threatEventsScore = intent.getStringExtra("threatEventsScore"); // Replace '<Context Key>' with your specific event context key // String variable = intent.getStringExtra("<Context Key>"); // Your logic goes here (Send data to Splunk/Dynatrace/Show Popup...) }};if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.TIRAMISU) { registerReceiver(threatEventReceiver, intentFilter, Context.RECEIVER_NOT_EXPORTED);} else { registerReceiver(threatEventReceiver, intentFilter);}Using Appdome, there are no development or coding prerequisites to build secured Mobile Apps by using Detect Code Injection. There is no SDK and no library to code or implement in the app and no gateway to deploy in your network. All protections are built into each app and the resulting app is self-defending and self-protecting.
Releasing and Publishing Mobile Apps with Detect Code Injection
After successfully securing your app by using Appdome, there are several available options to complete your project, depending on your app lifecycle or workflow. These include:
- Customizing, Configuring & Branding Secure Mobile Apps.
- Deploying/Publishing Secure mobile apps to Public or Private app stores.
- Releasing Secured Android & iOS Apps built on Appdome.
Related Articles:
- Detect Code Injection & Process Injection in iOS Apps
- How to Prevent Dynamic Hooking of iOS Apps
- How to Prevent Dynamic Hooking of Android Apps
- How to Protect Unity Code in Android and iOS Unity Apps
How Do I Learn More?
If you have any questions, please send them our way at support.appdome.com or via the chat window on the Appdome platform.
Thank you!
Thanks for visiting Appdome! Our mission is to secure every app on the planet by making mobile app security easy. We hope we’re living up to the mission with your project.
