How to Protect Mobile Apps from Overlay Attacks & Malware Using AI
This Knowledge Base article describes how to use Appdome’s AI/ML in your CI/CD pipeline to continuously deliver plugins that Detect Overlay Attacks in Android apps.
What Is an Overlay Attack?
An Overlay Attack on mobile apps involves creating a fake screen overlay that appears as part of the legitimate app, tricking users into entering sensitive data or performing unintended actions. Attackers use overlays to mimic UI elements, like login screens or payment forms, to capture credentials or initiate unauthorized transactions. Examples of overlay malware include Marcher and Svpeng, which steal data by creating fake overlays over popular apps. AI-powered overlays can mimic trusted app interfaces, making it hard for users to distinguish real interactions from scams, increasing fraud risks in sectors like e-commerce and banking. Compliance with anti-fraud standards is crucial to protect against these attacks.
How Appdome Protects Mobile Apps Against Overlay Attacks?
Appdome’s dynamic Detect Overlay Attack plugin identifies malicious overlay screens that attempt to intercept user interactions. It monitors for unauthorized UI elements layered atop the app interface, commonly used in phishing and credential theft attacks. The plugin detects suspicious behaviors from applications like “System Overlay Window” and “Screen Overlay Detector,” which can create deceptive overlays. Upon detection, it can automatically disable specific app functionalities, log the event, or terminate the session, ensuring the app operates securely and maintains its integrity. Mobile developers can leverage Appdome’s Threat-Events™ to collect detailed data on overlay attacks and tailor in-app responses based on detected threats.
Prerequisites for Using Appdome's Detect Overlay Attacks Plugins:
To use Appdome’s mobile app security build system to Detect Overlay Attacks , you’ll need:
- Appdome account (create a free Appdome account here)
- A license for Detect Overlay Attacks
- Mobile App (.apk or .aab for Android)
- Signing Credentials (see Signing Secure Android apps and Signing Secure iOS apps)
How to Implement Detect Overlay Attacks in Android Apps Using Appdome
On Appdome, follow these 3 simple steps to create self-defending Android Apps that Detect Overlay Attacks without an SDK or gateway:
-
Designate the Mobile App to be protected.
-
Upload an app via the Appdome Mobile Defense platform GUI or via Appdome’s DEV-API or CI/CD Plugins.
-
Android Formats: .apk or .aab
-
Detect Overlay Attacks is compatible with: Java, JS, C++, C#, Kotlin, Flutter, React Native, Unity, Xamarin, Cordova and other Android apps.
-
-
Select the defense: Detect Overlay Attacks.
-
-
Follow the steps in Sections 2.2-2.2.2 of this article to add the Detect Overlay Attacks feature to your Fusion Set via the Appdome Console.
-
When you select the Detect Overlay Attacks you'll notice that the Fusion Set you created in step 2.1 now bears the icon of the protection category that contains Detect Overlay Attacks.

Figure 2: Fusion Set that displays the newly added Detect Overlay Attacks protection
Note: Annotating the Fusion Set to identify the protection(s) selected is optional only (not mandatory). -
Open the Fusion Set Detail Summary by clicking the “...” symbol on the far-right corner of the Fusion Set. Copy the Fusion Set ID from the Fusion Set Detail Summary (as shown below):

Figure 3: Fusion Set Detail Summary
-
Follow the instructions below to use the Fusion Set ID inside any standard mobile DevOps or CI/CD toolkit like Bitrise, Jenkins, Travis, Team City, Circle CI or other system:
-
Refer to the Appdome API Reference Guide for API building instructions.
-
Look for sample APIs in Appdome’s GitHub Repository.
-
Create and name the Fusion Set (security template) that will contain the Detect Overlay Attacks feature as shown below:
Figure 1: Fusion Set that will contain the Detect Overlay Attacks feature
-
-
Add the Detect Overlay Attacks feature to your security template.
-
Navigate to Build > Anti ATO tab > Mobile Account Protection section in the Appdome Console.
-
Toggle On Detect Overlay Attacks.
(a) Choose to monitor this attack vector by checking the Threat Events checkbox associated with Detect Overlay Attacks as shown below.
(b) To receive mobile Threat Monitoring, check the ThreatScope™ box as shown below. For more details, see our knowledge base article on ThreatScope™ Mobile XDR.
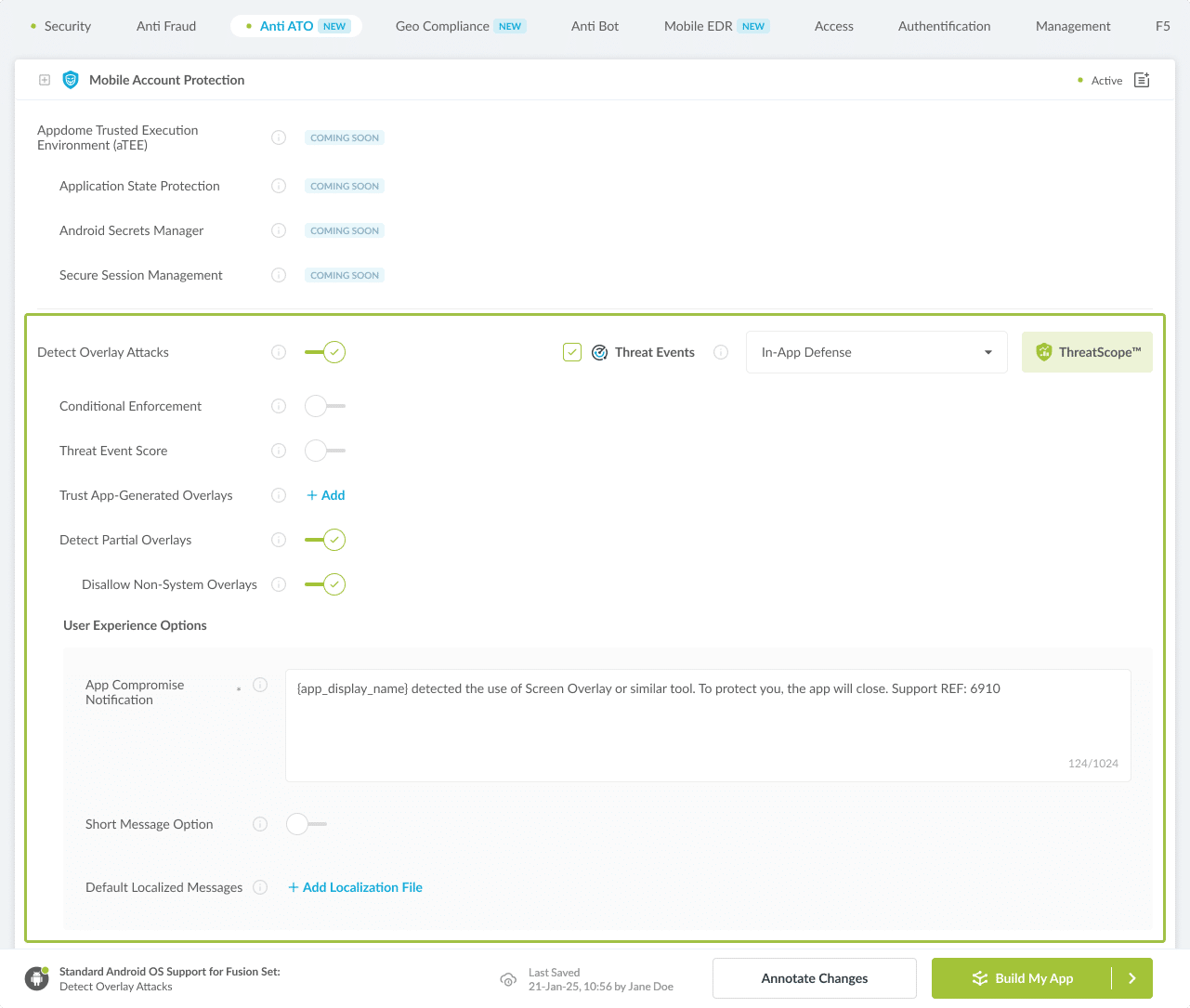
Figure 4: Selecting Detect Overlay Attacks
Note: The Appdome Platform displays the Mobile Operation Systems supported by each defense in real-time. For more details, see our OS Support Policy KB. -
Select the Threat-Event™ in-app mobile Threat Defense and Intelligence policy for Detect Overlay Attacks:
-
Threat-Events™ OFF > In-App Defense
If the Threat-Events™ setting is not selected. Appdome will detect and defend the user and app by enforcing Overlay Attacks.
-
Threat-Events™ ON > In-App Detection
When this setting is used, Appdome detects overlay attacks and passes Appdome’s Threat-Event™ attack intelligence to the app’s business logic for processing, enforcement, and user notification. For more information on consuming and using Appdome Threat-Events™ in the app, see section Using Threat-Events™ to Detect Overlay AttacksDetect Intelligence and Control in Mobile Apps.
-
Threat-Events™ ON > In-App Defense
When this setting is used, Appdome detects and defends against Overlay Attacks (same as Appdome Enforce) and passes Appdome’s Threat-Event™ attack intelligence to the app’s business logic for processing. For more information on consuming and using Appdome Threat-Events™ in the app, see section Using Threat-Events™ for Detect Overlay AttacksDetect Intelligence and Control in Mobile Apps.
-
-
Configure the User Experience Options for Detect Overlay Attacks:
With Threat-Events™ OFF, Appdome provides several user experience options for mobile brands and developers.- App Compromise Notification: Customize the pop-up or toast Appdome uses to notify the user when a threat is present while using the protected mobile app.
- Short message Option. This is available for mobile devices that allow a banner notification for security events.
-
Localized Message Option. Allows Appdome users to support global languages in security notifications.

Figure 5: Default User Experience Options for Appdome’s Overlay Attacks
-
Detect Overlay Attacks Threat Code™. Appdome uses AI/ML to generate a unique code each time Detect Overlay Attacks is triggered by an active threat on the mobile device. Use the code in Appdome Threat Resolution Center™ to help end users identify, find and resolve active threats on the personal mobile devices.
- Optional Configuration with Detect Overlay Attacks:
- Trust Specified Activities Only
Specify the class name of the activity to exclude from Overlay detection
-
Congratulations! The Detect Overlay Attacks protection is now added to the mobile app -
-
Certify the Detect Overlay Attacks feature in Android Apps
After building Detect Overlay Attacks, Appdome generates a Certified Secure™ certificate to guarantee that the Detect Overlay Attacks protection has been added and is protecting the app. To verify that the Detect Overlay Attacks protection has been added to the mobile app, locate the protection in the Certified Secure™ certificate as shown below:

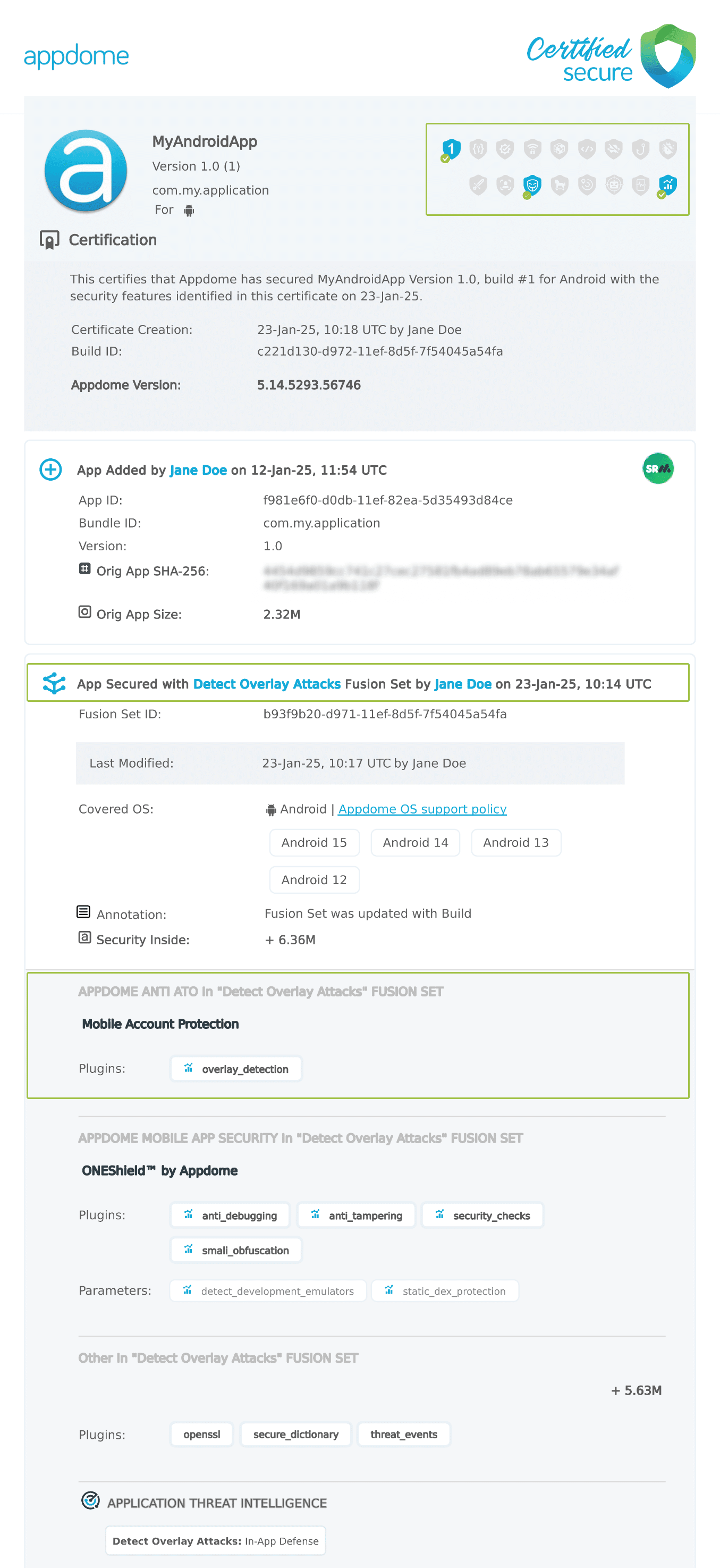
Figure 6: Certified Secure™ certificate
Each Certified Secure™ certificate provides DevOps and DevSecOps organizations the entire workflow summary, audit trail of each build, and proof of protection that Detect Overlay Attacks has been added to each Android app. Certified Secure provides instant and in-line DevSecOps compliance certification that Detect Overlay Attacks and other mobile app security features are in each build of the mobile app.
Using Threat-Events™ for Overlay Attacks Intelligence and Control in Android Apps
Appdome Threat-Events™ provides consumable in-app mobile app attack intelligence and defense control when Overlay Attacks are detected. To consume and use Threat-Events™ for Overlay Attacks in Android Apps, use registerReceiver in the Application OnCreate, and the code samples for Threat-Events™ for Overlay Attacks shown below.
The specifications and options for Threat-Events™ for Overlay Attacks are:
Block Touch EventsWhen this setting is used, Appdome detects Overlay Attacks or Touch Events, blocks them from reaching the app, and then passes Appdome’s Threat-Event™ attack intelligence the app’s business logic for processing. For more information on consuming and using Appdome Threat-Events™ in the app, see the section Using Threat-Events™ for Block App Overlay Attacks Intelligence and Control in Mobile Apps
| Threat-Event™ Elements | Detect Overlay Attacks Method Detail |
|---|---|
| Appdome Feature Name | Detect Overlay Attacks |
| Threat-Event Mode | |
| OFF, IN-APP DEFENSE | Appdome detects, defends and notifies user (standard OS dialog) using customizable messaging. |
| ON, IN-APP DETECTION | Appdome detects the attack or threat and passes the event in a standard format to the app for processing (app chooses how and when to enforce). |
| ON, IN-APP DEFENSE | Uses Appdome Enforce mode for any attack or threat and passes the event in a standard format to the app for processing (gather intel on attacks and threats without losing any protection). |
| Certified Secure™ Threat Event Check | |
| Visible in ThreatScope™ | |
| Developer Parameters for Detecting Overlay Attacks Threat-Event™ | |
| Threat-Event NAME | OverlayDetected |
| Threat-Event DATA | reasonData |
| Threat-Event CODE | reasonCode |
| Threat-Event REF | 6801 |
| Threat-Event SCORE | |
| currentThreatEventScore | Current Threat-Event score |
| threatEventsScore | Total Threat-events score |
| Threat-Event Context Keys | |
|---|---|
| message | Message displayed for the user on event |
| failSafeEnforce | Timed enforcement against the identified threat |
| externalID | The external ID of the event which can be listened via Threat Events |
| osVersion | OS version of the current device |
| deviceModel | Current device model |
| deviceManufacturer | The manufacturer of the current device |
| fusedAppToken | The task ID of the Appdome fusion of the currently running app |
| kernelInfo | Info about the kernel: system name, node name, release, version and machine. |
| carrierPlmn | PLMN of the device. Only available for Android devices. |
| deviceID | Current device ID |
| reasonCode | Reason code of the occurred event |
| buildDate | Appdome fusion date of the current application |
| devicePlatform | OS name of the current device |
| carrierName | Carrier name of the current device. Only available for Android. |
| updatedOSVersion | Is the OS version up to date |
| deviceBrand | Brand of the device |
| deviceBoard | Board of the device |
| buildUser | Build user |
| buildHost | Build host |
| sdkVersion | Sdk version |
| timeZone | Time zone |
| deviceFaceDown | Is the device face down |
| locationLong | Location longitude conditioned by location permission |
| locationLat | Location latitude conditioned by location permission |
| locationState | Location state conditioned by location permission |
| wifiSsid | Wifi SSID |
| wifiSsidPermissionStatus | Wifi SSID permission status |
| threatCode | The last six characters of the threat code specify the OS, allowing the Threat Resolution Center to address the attack on the affected device. |
| reason | Type of overlay |
| data | Overlay activity path |
With Threat-Events™ enabled (turned ON), Android developers can get detailed attack intelligence and granular defense control in Android applications and create amazing user experiences for all mobile end users when Overlay Attacks are detected.
The following is a code sample for native Android apps, which uses all values in the specification above for Detect Overlay Attacks:
Important! Replace all placeholder instances of <Context Key> with the specific name of your threat event context key across all language examples. This is crucial to ensure your code functions correctly with the intended event data. For example, The <Context Key> could be the message, externalID, OS Version, reason code, etc.
xxxxxxxxxxIntentFilter intentFilter = new IntentFilter();intentFilter.addAction("OverlayDetected");BroadcastReceiver threatEventReceiver = new BroadcastReceiver() { public void onReceive(Context context, Intent intent) { String message = intent.getStringExtra("message"); // Message shown to the user String reasonData = intent.getStringExtra("reasonData"); // Threat detection cause String reasonCode = intent.getStringExtra("reasonCode"); // Event reason code // Current threat event score String currentThreatEventScore = intent.getStringExtra("currentThreatEventScore"); // Total threat events score String threatEventsScore = intent.getStringExtra("threatEventsScore"); // Replace '<Context Key>' with your specific event context key // String variable = intent.getStringExtra("<Context Key>"); // Your logic goes here (Send data to Splunk/Dynatrace/Show Popup...) }};if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.TIRAMISU) { registerReceiver(threatEventReceiver, intentFilter, Context.RECEIVER_NOT_EXPORTED);} else { registerReceiver(threatEventReceiver, intentFilter);}Using Appdome, there are no development or coding prerequisites to build secured Apps by using Detect Overlay Attacks. There is no SDK and no library to code or implement in the app and no gateway to deploy in your network. All protections are built into each app and the resulting app is self-defending and self-protecting.
Releasing and Publishing Mobile Apps with Detect Overlay Attacks
After successfully securing your app by using Appdome, there are several available options to complete your project, depending on your app lifecycle or workflow. These include:
- Customizing, Configuring & Branding Secure Mobile Apps.
- Deploying/Publishing Secure mobile apps to Public or Private app stores.
- Releasing Secured Android & iOS Apps built on Appdome.
Related Articles:
- How to Prevent abuse of Android Accessibility Service for compromising Android apps
- How to Prevent non-approved Android, iOS app store publishing
- Check out the Appdome Mobile Fraud Detection solution page or request a demo at any time.
How Do I Learn More?
If you have any questions, please send them our way at support.appdome.com or via the chat window on the Appdome platform.
Thank you!
Thanks for visiting Appdome! Our mission is to secure every app on the planet by making mobile app security easy. We hope we’re living up to the mission with your project.
