How to Implement Geo-Fencing in Android Apps Using AI
This Knowledge Base article describes how to use Appdome’s AI/ML in your CI/CD pipeline to continuously deliver plugins that Use Geo-Fencing in Android apps.
What Is Secure Geo Fencing?
Geo-fencing is a location-based security feature that allows mobile applications to enforce access controls based on geographic boundaries. By setting predefined geographic regions, apps can restrict or allow access to users depending on their location. This is particularly useful in industries such as finance, where compliance with laws and regulations is crucial, and dating, where fraud rates are high. Geo-fencing helps protect sensitive operations and data by preventing unauthorized access from high-risk regions and ensuring that the app complies with local laws.
How Appdome Protects Android Apps with Geo Fencing
Appdome’s dynamic Geo-Fencing plugin for Android defends against location-based threats like spoofing and unauthorized access from high-risk regions. The plugin allows developers to define geographic boundaries and manage banned countries, ensuring compliance with local laws and international sanctions. By integrating detailed vector maps from Natural Earth and referencing US, UN, and UK sanction lists, the plugin ensures precise geo-boundary definitions and blocks app usage in sanctioned regions. This protects the app from legal penalties and security threats. As part of the configuration, developers must select a Fencing Mode, choosing whether to allow or block access to the app based on user location by specifying countries to whitelist (Allow Areas) or blacklist (Block Areas).
Mobile developers can use Appdome’s Threat-Events™ to gather data on geo-fencing events and create a customized user experience when such threats are detected.
Prerequisites for Using Appdome's Geo-Fencing Plugins:
To use Appdome’s mobile app security build system to Use Geo-Fencing , you’ll need:
- Appdome account (create a free Appdome account here)
- A license for Geo-Fencing
- Mobile App (.apk or .aab for Android)
- Signing Credentials (see Signing Secure Android apps and Signing Secure iOS apps)
How to Implement Use Geo-Fencing in Android Apps Using Appdome
On Appdome, follow these 3 simple steps to create self-defending Android Apps that Use Geo-Fencing without an SDK or gateway:
-
Designate the Mobile App to be protected.
-
Upload an app via the Appdome Mobile Defense platform GUI or via Appdome’s DEV-API or CI/CD Plugins.
-
Android Formats: .apk or .aab
-
Geo-Fencing is compatible with: Java, JS, C++, C#, Kotlin, Flutter, React Native, Unity, Xamarin, Cordova and other Android apps.
-
-
Select the defense: Geo-Fencing.
-
-
Follow the steps in Sections 2.2-2.2.2 of this article to add the Geo-Fencing feature to your Fusion Set via the Appdome Console.
-
When you select the Geo-Fencing you'll notice that the Fusion Set you created in step 2.1 now bears the icon of the protection category that contains Geo-Fencing.

Figure 2: Fusion Set that displays the newly added Geo-Fencing protection
Note: Annotating the Fusion Set to identify the protection(s) selected is optional only (not mandatory). -
Open the Fusion Set Detail Summary by clicking the “...” symbol on the far-right corner of the Fusion Set. Copy the Fusion Set ID from the Fusion Set Detail Summary (as shown below):

Figure 3: Fusion Set Detail Summary
-
Follow the instructions below to use the Fusion Set ID inside any standard mobile DevOps or CI/CD toolkit like Bitrise, Jenkins, Travis, Team City, Circle CI or other system:
-
Refer to the Appdome API Reference Guide for API building instructions.
-
Look for sample APIs in Appdome’s GitHub Repository.
-
Create and name the Fusion Set (security template) that will contain the Geo-Fencing feature as shown below:
Figure 1: Fusion Set that will contain the Geo-Fencing feature
-
-
Add the Geo-Fencing feature to your security template.
-
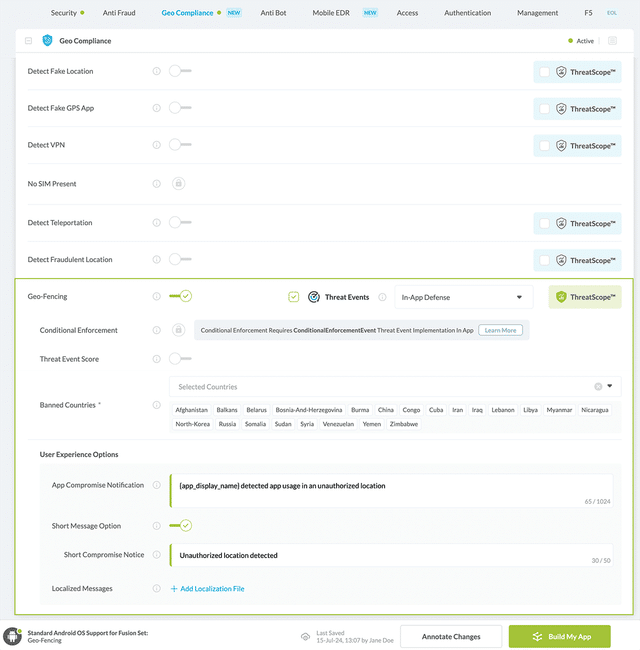
Navigate to Build > Geo Compliance tab > Geo Compliance section in the Appdome Console.
-
Toggle On Geo-Fencing.
(a) Choose to monitor this attack vector by checking the Threat Events checkbox associated with Geo-Fencing as shown below.
(b) To receive mobile Threat Monitoring, check the ThreatScope™ box as shown below. For more details, see our knowledge base article on ThreatScope™ Mobile XDR.
Figure 4: Selecting Use Geo-Fencing
-
Select the Threat-Event™ in-app mobile Threat Defense and Intelligence policy for Geo-Fencing:
-
Threat-Events™ OFF > In-App Defense
If the Threat-Events™ setting is not selected. Appdome will detect and defend the user and app by enforcing Geo-Fencing.
-
Threat-Events™ ON > In-App Detection
When this setting is used, Appdome detects that the app is used in an unauthorized Geo location and passes Appdome’s Threat-Event™ attack intelligence to the app’s business logic for processing, enforcement, and user notification. For more information on consuming and using Appdome Threat-Events™ in the app, see section Using Threat-Events™ to Use Geo-Fencing Intelligence and Control in Mobile Apps.
-
Threat-Events™ ON > In-App Defense
When this setting is used, Appdome detects and defends against Geo-Fencing (same as Appdome Enforce) and passes Appdome’s Threat-Event™ attack intelligence to the app’s business logic for processing. For more information on consuming and using Appdome Threat-Events™ in the app, see section Using Threat-Events™ for Use Geo-Fencing Intelligence and Control in Mobile Apps.
-
-
Congratulations! The Geo-Fencing protection is now added to the mobile app -
-
Certify the Geo-Fencing feature in Android Apps
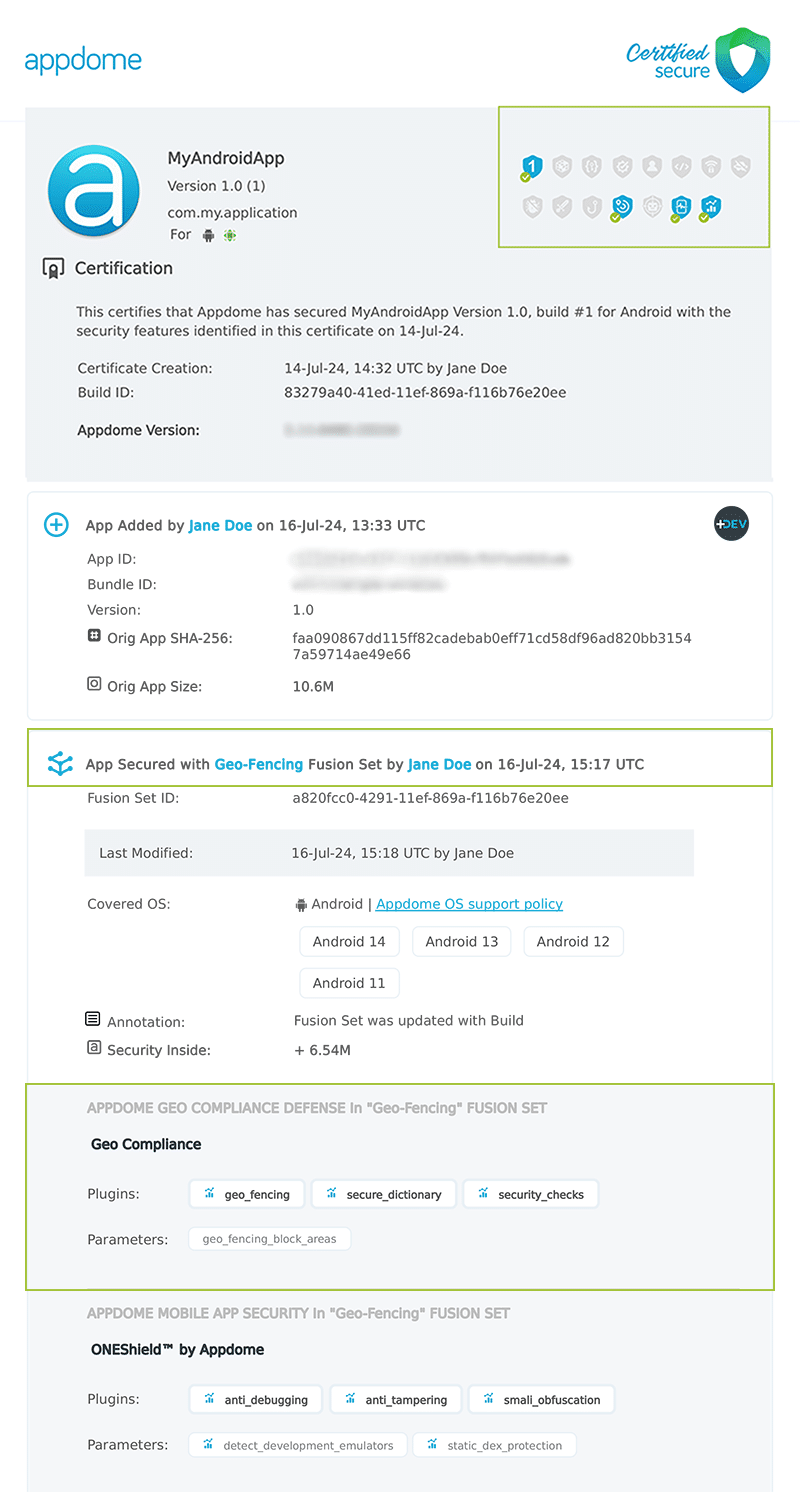
After building Geo-Fencing, Appdome generates a Certified Secure™ certificate to guarantee that the Geo-Fencing protection has been added and is protecting the app. To verify that the Geo-Fencing protection has been added to the mobile app, locate the protection in the Certified Secure™ certificate as shown below:

Figure 5: Certified Secure™ certificate
Each Certified Secure™ certificate provides DevOps and DevSecOps organizations the entire workflow summary, audit trail of each build, and proof of protection that Geo-Fencing has been added to each Android app. Certified Secure provides instant and in-line DevSecOps compliance certification that Geo-Fencing and other mobile app security features are in each build of the mobile app.
Using Threat-Events™ for Geo-Fencing Intelligence and Control in Android Apps
Appdome Threat-Events™ provides consumable in-app mobile app attack intelligence and defense control when Geo-Fencing is detected. To consume and use Threat-Events™ for Geo-Fencing in Android Apps, use registerReceiver in the Application OnCreate, and the code samples for Threat-Events™ for Geo-Fencing shown below.
The specifications and options for Threat-Events™ for Geo-Fencing are:
| Threat-Event™ Elements | Use Geo-Fencing Method Detail |
|---|---|
| Appdome Feature Name | Geo-Fencing |
| Threat-Event Mode | |
| OFF, IN-APP DEFENSE | Appdome detects, defends and notifies user (standard OS dialog) using customizable messaging. |
| ON, IN-APP DETECTION | Appdome detects the attack or threat and passes the event in a standard format to the app for processing (app chooses how and when to enforce). |
| ON, IN-APP DEFENSE | Uses Appdome Enforce mode for any attack or threat and passes the event in a standard format to the app for processing (gather intel on attacks and threats without losing any protection). |
| Certified Secure™ Threat Event Check | |
| Visible in ThreatScope™ | |
| Developer Parameters for Using Geo-Fencing Threat-Event™ | |
| Threat-Event NAME | GeoFencingUnauthorizedLocation |
| Threat-Event DATA | reasonData |
| Threat-Event CODE | reasonCode |
| Threat-Event REF | 7266 |
| Threat-Event SCORE | |
| currentThreatEventScore | Current Threat-Event score |
| threatEventsScore | Total Threat-events score |
| Threat-Event Context Keys | |
|---|---|
| message | Message displayed for the user on event |
| failSafeEnforce | Timed enforcement against the identified threat |
| externalID | The external ID of the event which can be listened via Threat Events |
| osVersion | OS version of the current device |
| deviceModel | Current device model |
| deviceManufacturer | The manufacturer of the current device |
| fusedAppToken | The task ID of the Appdome fusion of the currently running app |
| kernelInfo | Info about the kernel: system name, node name, release, version and machine. |
| carrierPlmn | PLMN of the device. Only available for Android devices. |
| deviceID | Current device ID |
| reasonCode | Reason code of the occurred event |
| buildDate | Appdome fusion date of the current application |
| devicePlatform | OS name of the current device |
| carrierName | Carrier name of the current device. Only available for Android. |
| updatedOSVersion | Is the OS version up to date |
| deviceBrand | Brand of the device |
| deviceBoard | Board of the device |
| buildUser | Build user |
| buildHost | Build host |
| sdkVersion | Sdk version |
| timeZone | Time zone |
| deviceFaceDown | Is the device face down |
| locationLong | Location longitude conditioned by location permission |
| locationLat | Location latitude conditioned by location permission |
| locationState | Location state conditioned by location permission |
| wifiSsid | Wifi SSID |
| wifiSsidPermissionStatus | Wifi SSID permission status |
| threatCode | The last six characters of the threat code specify the OS, allowing the Threat Resolution Center to address the attack on the affected device. |
With Threat-Events™ enabled (turned ON), Android developers can get detailed attack intelligence and granular defense control in Android applications and create amazing user experiences for all mobile end users when Geo-Fencing is detected.
The following is a code sample for native Android apps, which uses all values in the specification above for Geo-Fencing:
Important! Replace all placeholder instances of <Context Key> with the specific name of your threat event context key across all language examples. This is crucial to ensure your code functions correctly with the intended event data. For example, The <Context Key> could be the message, externalID, OS Version, reason code, etc.
xxxxxxxxxxIntentFilter intentFilter = new IntentFilter();intentFilter.addAction("GeoFencingUnauthorizedLocation");BroadcastReceiver threatEventReceiver = new BroadcastReceiver() { public void onReceive(Context context, Intent intent) { String message = intent.getStringExtra("message"); // Message shown to the user String reasonData = intent.getStringExtra("reasonData"); // Threat detection cause String reasonCode = intent.getStringExtra("reasonCode"); // Event reason code // Current threat event score String currentThreatEventScore = intent.getStringExtra("currentThreatEventScore"); // Total threat events score String threatEventsScore = intent.getStringExtra("threatEventsScore"); // Replace '<Context Key>' with your specific event context key // String variable = intent.getStringExtra("<Context Key>"); // Your logic goes here (Send data to Splunk/Dynatrace/Show Popup...) }};if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.TIRAMISU) { registerReceiver(threatEventReceiver, intentFilter, Context.RECEIVER_NOT_EXPORTED);} else { registerReceiver(threatEventReceiver, intentFilter);}Using Appdome, there are no development or coding prerequisites to build secured Android Apps by using Geo-Fencing. There is no SDK and no library to code or implement in the app and no gateway to deploy in your network. All protections are built into each app and the resulting app is self-defending and self-protecting.
Releasing and Publishing Mobile Apps with Geo-Fencing
After successfully securing your app by using Appdome, there are several available options to complete your project, depending on your app lifecycle or workflow. These include:
- Customizing, Configuring & Branding Secure Mobile Apps.
- Deploying/Publishing Secure mobile apps to Public or Private app stores.
- Releasing Secured Android & iOS Apps built on Appdome.
Related Articles:
- How to Implement Geo-Fencing in iOS Apps Using AI
- How to Use Appdome Geo Compliance
- How to Detect Teleportation in Android & iOS Mobile Apps
- How to Check for Missing SIM Cards on Android & iOS Devices
How Do I Learn More?
If you have any questions, please send them our way at support.appdome.com or via the chat window on the Appdome platform.
Thank you!
Thanks for visiting Appdome! Our mission is to secure every app on the planet by making mobile app security easy. We hope we’re living up to the mission with your project.
