How to Protect Info.plist in iOS apps Using AI
This Knowledge Base article describes how to use Appdome’s AI/ML in your CI/CD pipeline to continuously deliver plugins that Protect Info.plist in iOS apps.
What Is info.plist?
The info.plist file in iOS apps stores critical configuration data, including app permissions, capabilities, and system interactions. Attackers often target this file to extract or modify settings, which can expose sensitive keys, bypass security restrictions, or alter app behavior. For example, manipulating the info.plist could disable security permissions, enable unauthorized app functions, or leak app-specific settings. Protecting this file is essential to safeguarding an app’s integrity, preventing unauthorized access, and complying with security standards like OWASP MASVS, which emphasize protecting sensitive app configurations to avoid data exposure and app manipulation.
How Appdome Protects info.plist in iOS apps?
Appdome’s dynamic Protect info.plist plugin encrypts and secures the sensitive configuration data stored in the info.plist and other property list files of iOS apps. This encryption ensures that attackers cannot read, modify, or manipulate the plist content, even if they attempt to reverse-engineer the app. Appdome enables developers to protect sensitive information in plists (including info.plist) using plist encryption. This encrypts the information stored in any property lists of any iOS app without any coding required. By doing so, Appdome protects the data and keys stored inside the plist from unauthorized access or alteration, helping developers comply with Apple’s privacy requirements without extra effort.
Prerequisites for Using Appdome's Protect Info.plist Plugins:
To use Appdome’s mobile app security build system to Protect Info.plist , you’ll need:
- Appdome account (create a free Appdome account here)
- A license for Protect Info.plist
- Mobile App (.ipa for iOS)
- Signing Credentials (see Signing Secure Android apps and Signing Secure iOS apps)
How to Implement Protect Info.plist in iOS Apps Using Appdome
On Appdome, follow these 3 simple steps to create self-defending iOS Apps that Protect Info.plist without an SDK or gateway:
-
Designate the Mobile App to be protected.
-
Upload an app via the Appdome Mobile Defense platform GUI or via Appdome’s DEV-API or CI/CD Plugins.
-
iOS Formats: .ipa
-
Protect Info.plist is compatible with: Obj-C, Java, Swift, Flutter, React Native, Unity, Xamarin, Cordova and other iOS apps.
-
-
Select the defense: Protect Info.plist.
-
-
Follow the steps in Sections 2.2-2.2.2 of this article to add the Protect Info.plist feature to your Fusion Set via the Appdome Console.
-
When you select the Protect Info.plist you'll notice that the Fusion Set you created in step 2.1 now bears the icon of the protection category that contains Protect Info.plist.

Figure 2: Fusion Set that displays the newly added Protect Info.plist protection
Note: Annotating the Fusion Set to identify the protection(s) selected is optional only (not mandatory). -
Open the Fusion Set Detail Summary by clicking the “...” symbol on the far-right corner of the Fusion Set. Copy the Fusion Set ID from the Fusion Set Detail Summary (as shown below):

Figure 3: Fusion Set Detail Summary
-
Follow the instructions below to use the Fusion Set ID inside any standard mobile DevOps or CI/CD toolkit like Bitrise, Jenkins, Travis, Team City, Circle CI or other system:
-
Refer to the Appdome API Reference Guide for API building instructions.
-
Look for sample APIs in Appdome’s GitHub Repository.
-
Create and name the Fusion Set (security template) that will contain the Protect Info.plist feature as shown below:
Figure 1: Fusion Set that will contain the Protect Info.plist feature
-
-
Add the Protect Info.plist feature to your security template.
-
Navigate to Build > Anti Fraud tab > Mobile Fraud Detection section in the Appdome Console.
-
Toggle On Protect Info.plist.

Figure 4: Selecting Protect Info.plist
Note: The Appdome Platform displays the Mobile Operation Systems supported by each defense in real-time. For more details, see our OS Support Policy KB. -
Configure the User Experience Options for Protect Info.plist:
With Threat-Events™ OFF, Appdome provides several user experience options for mobile brands and developers.- App Compromise Notification: Customize the pop-up or toast Appdome uses to notify the user when a threat is present while using the protected mobile app.
- Short message Option. This is available for mobile devices that allow a banner notification for security events.
-
Localized Message Option. Allows Appdome users to support global languages in security notifications.

Figure 5: Default User Experience Options for Appdome’s Info.plist
-
Protect Info.plist Threat Code™. Appdome uses AI/ML to generate a unique code each time Protect Info.plist is triggered by an active threat on the mobile device. Use the code in Appdome Threat Resolution Center™ to help end users identify, find and resolve active threats on the personal mobile devices.
- Extra Configuration with Protect Info.plist:
- Encrypt specific keys within the Info.plist files
Add keys to encrypt
- Additional Information About Plist Encryption
Every app and plug-in uses info.plist to store data so the system can easily access it. The following key types cannot be encrypted because they need to be accessible to both the OS and the application: Launch Services keys (LS prefix), Core Foundation Keys (CF prefix), Cocoa Keys (NS prefix), iOS Keys (UI prefix), DT Xocde keys (DT prefix), When you submit the secured app to Apple’s App Store, the above keys should be left unencrypted either because they are core foundation keys, define the target platform for the app (iOS, watchOS, etc.), used to configure the appearance of your app at launch and runtime or are added by Apple via Xcode.
- Switch to Raw Keys & Values
Before selecting the key, you must switch to Raw Keys & Values. When using Xcode, right-click on any command and select Raw Keys & Values from the menu.
-
Congratulations! The Protect Info.plist protection is now added to the mobile app -
-
Certify the Protect Info.plist feature in iOS Apps
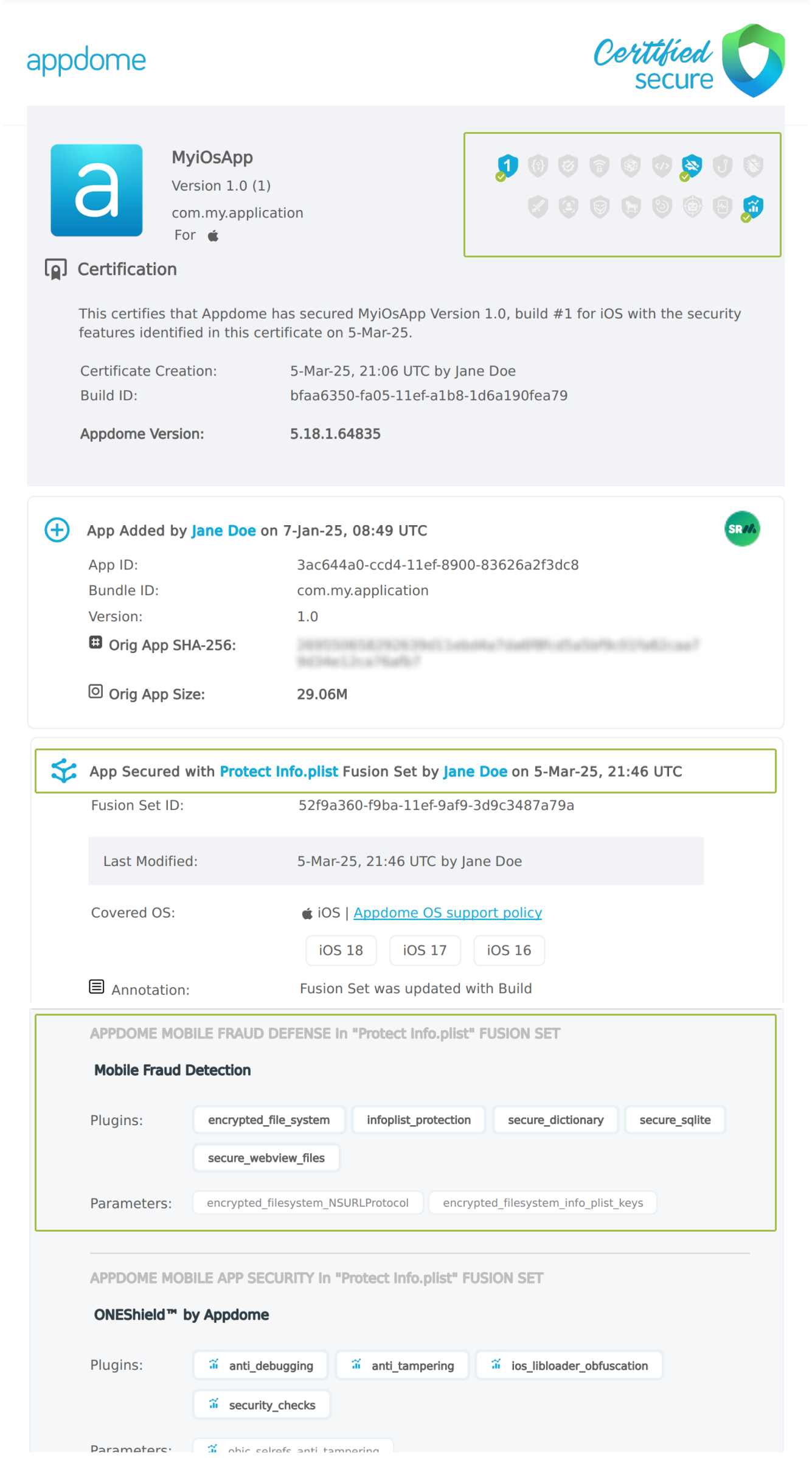
After building Protect Info.plist, Appdome generates a Certified Secure™ certificate to guarantee that the Protect Info.plist protection has been added and is protecting the app. To verify that the Protect Info.plist protection has been added to the mobile app, locate the protection in the Certified Secure™ certificate as shown below:

Figure 6: Certified Secure™ certificate
Each Certified Secure™ certificate provides DevOps and DevSecOps organizations the entire workflow summary, audit trail of each build, and proof of protection that Protect Info.plist has been added to each iOS app. Certified Secure provides instant and in-line DevSecOps compliance certification that Protect Info.plist and other mobile app security features are in each build of the mobile app.
Using Appdome, there are no development or coding prerequisites to build secured iOS Apps by using Protect Info.plist. There is no SDK and no library to code or implement in the app and no gateway to deploy in your network. All protections are built into each app and the resulting app is self-defending and self-protecting.
Releasing and Publishing Mobile Apps with Protect Info.plist
After successfully securing your app by using Appdome, there are several available options to complete your project, depending on your app lifecycle or workflow. These include:
- Customizing, Configuring & Branding Secure Mobile Apps.
- Deploying/Publishing Secure mobile apps to Public or Private app stores.
- Releasing Secured Android & iOS Apps built on Appdome.
Related Articles:
- How to Prevent App Signing by Unauthorized Developers
- How to Prevent non-approved Android, iOS app store publishing
- How to Block Frida Toolkits
- Block Magisk Manager and Magisk Hide
How Do I Learn More?
If you have any questions, please send them our way at support.appdome.com or via the chat window on the Appdome platform.
Thank you!
Thanks for visiting Appdome! Our mission is to secure every app on the planet by making mobile app security easy. We hope we’re living up to the mission with your project.
